
Author:
- Noah Blon
- November 10, 2015
Made with:
- HTML / CSS
About the code:
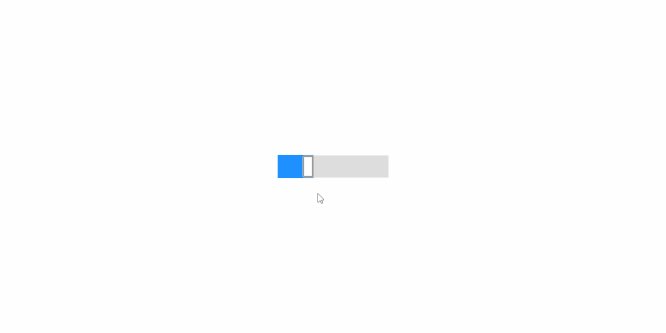
This is an amazing Range Slide which uses a box-shadow on the pseudo thumb element to create a fill within the range input.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: –
Download Demo and Code