
Made with:
- HTML (Pug) / CSS (Stylus)
About the code:
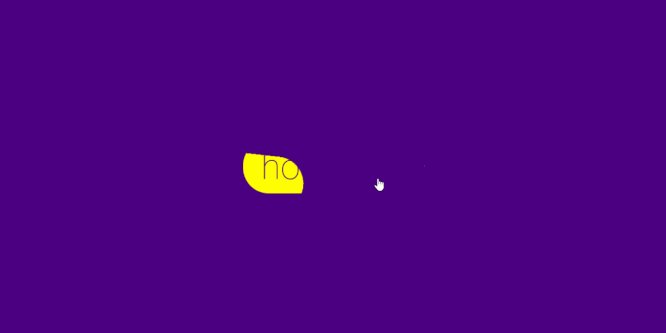
These are amazing animated buttons which can be made more performant. Use transforms and opacity for animations only. Then use will-change: transform; to let the browser know what animations lie ahead.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: –
Download Demo and Code