
Author:
- Brian Haferkamp
- March 3, 2020
Made with:
- HTML (Pug) / CSS (Sass)
About the code:
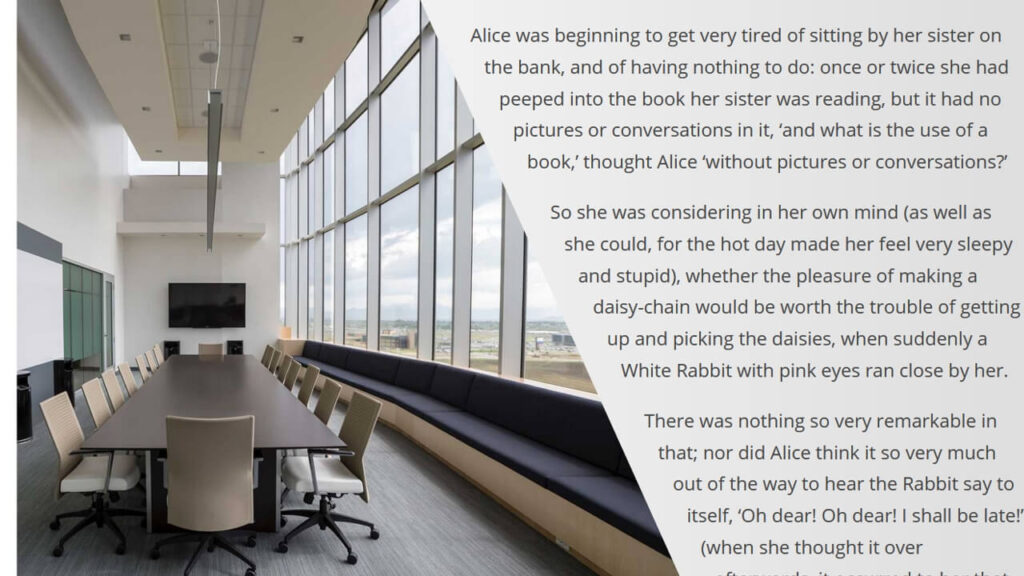
This is a nice and cool sort of an extreme example but opens up some cool possibilities for flowing text around art-directed images.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code