
Author:
- Cameron Knight
- November 8, 2020
Made with:
- HTML / CSS (SCSS) / JS
About the code:
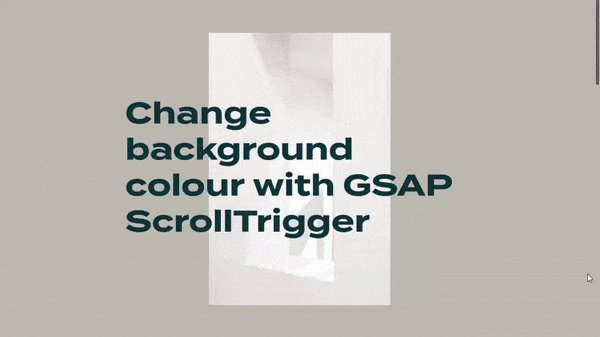
This is a nice and amazing Template in which you can change background colour with GSAP ScrollTrigger.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: locomotive-scroll.css, gsap.js, locomotive-scroll.js
Download Demo and Code