
Author:
- uniphil
- November 5, 2013
Made with:
- HTML (Slim) / CSS (Sass)
About the code:
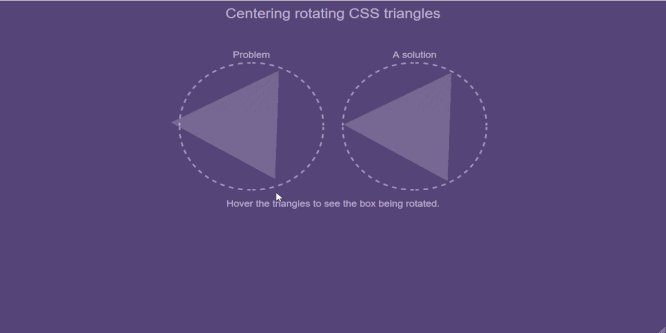
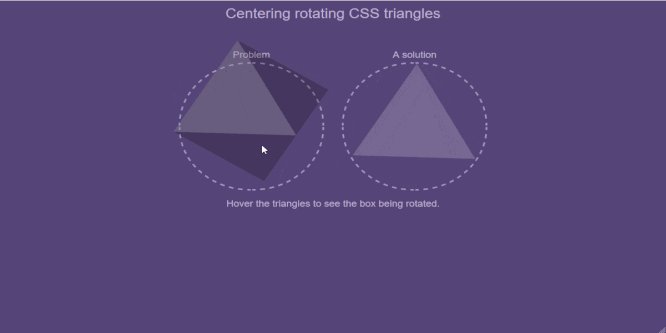
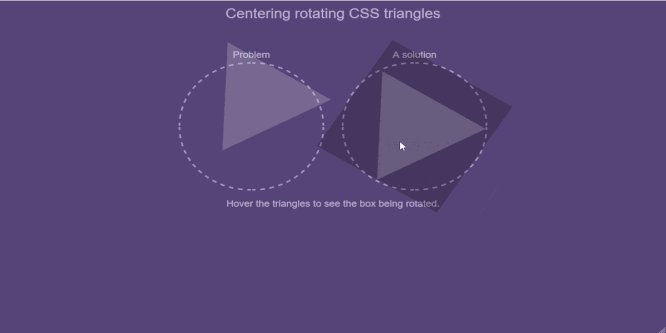
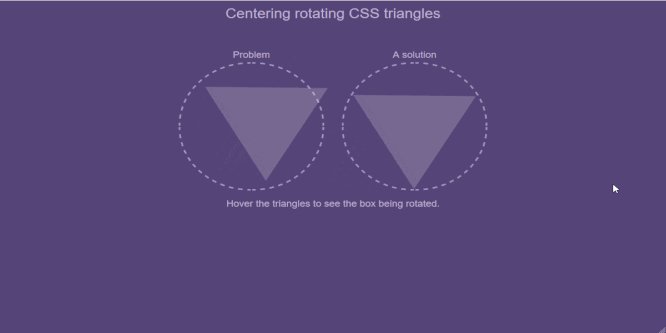
This is an amazing CSS Triangle Animation which contains rotations centre on bounding boxes, so triangles are not rotated on their centroid. Using the :after pseudo-element for the triangle, the original element may be given a height and width to create bounding box centred around the triangle’s centroid.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: –
Download Demo and Code