
Author:
- timaronan
- October 12, 2016
Made with:
- HTML (Pug) / CSS (SCSS)
About the code:
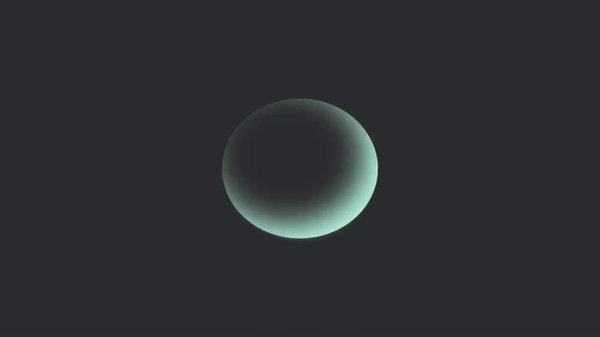
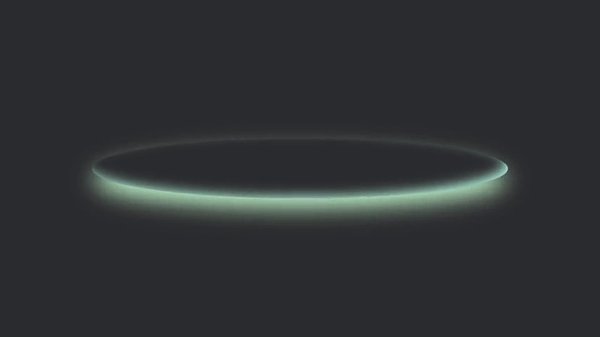
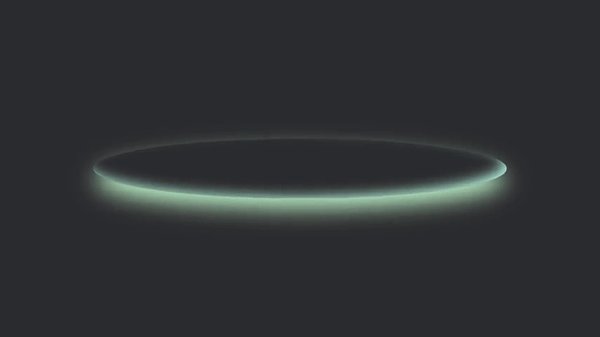
This is a nice and simple example created using offsetting inset and outer box-shadows to create a 3D-like effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code