
Author:
- Jhey
- May 15, 2016
Made with:
- HTML (Pug) / CSS (Stylus)
About the code:
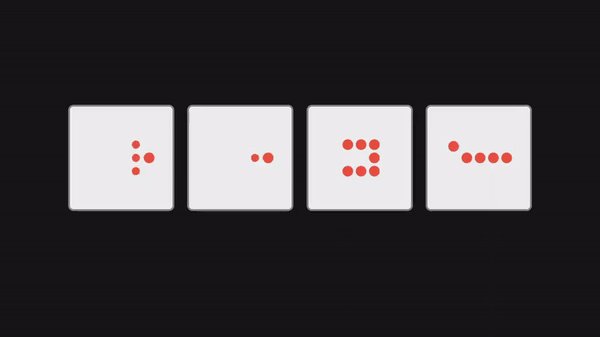
This is a nice and simple example leveraging the use of box-shadow to create interesting loading effects with just pseudo elements. Just by adding a class to an element you can get a cool loading animation in an overlay.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
Dependencies: –
Download Demo and Code