
Author:
- Bootstrapious
- October 22, 2019
Made with:
- HTML / CSS / JS
About the code:
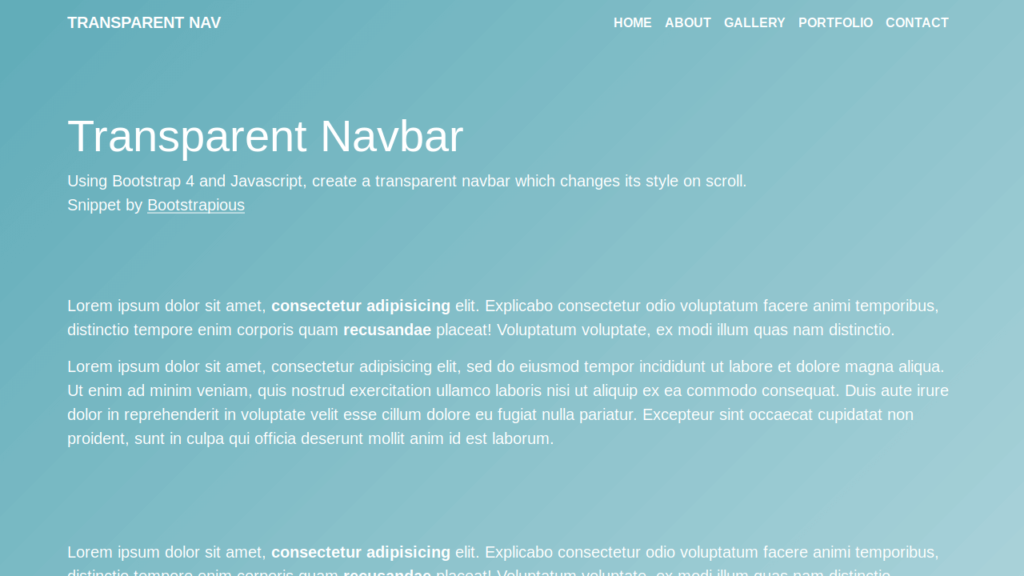
This is a nice and simple menu that starts off as a transparent header bar. Then, as your website visitor scrolls down, it becomes opaque that will enhance your menu’s accessibility. Additionally, the menu bar is responsive, and the menu items are hidden in a minimal hamburger menu. Bootstrap transparent navbar looks good in both desktop computers and mobile devices.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.3.1
Demo and Code