
Author:
- Andrej Sharapov
- January 28, 2019
Made with:
- HTML (Pug) / CSS (SCSS)
About the code:
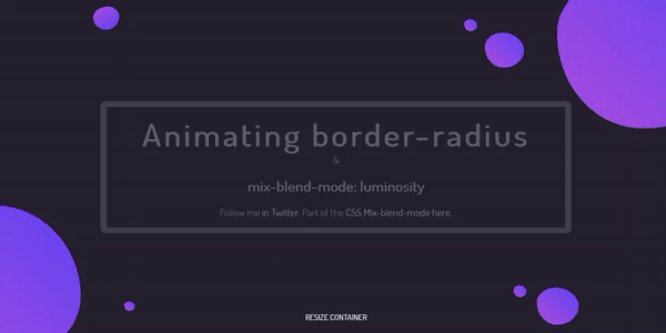
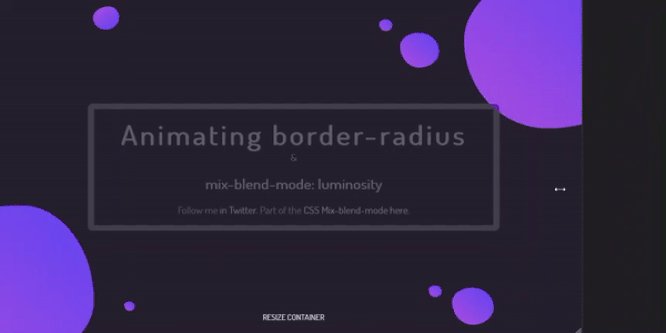
This is an amazing mix-blend-mode: luminosity & animating border-radius on CSS. You can resize the container to see how the color of the shapes and text in the block changes.
Compatible browsers: Chrome, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code