
Author:
- Steve Gardner
- August 22, 2016
Made with:
- HTML / CSS (SCSS) / JS
About the code:
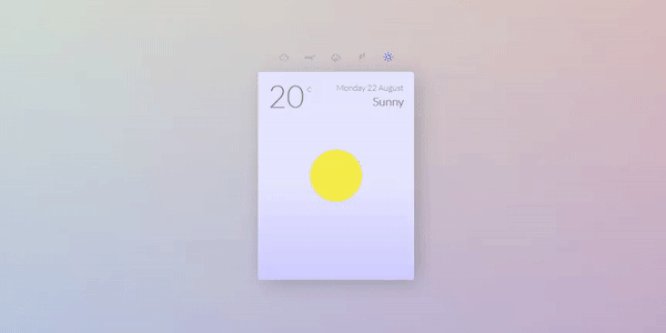
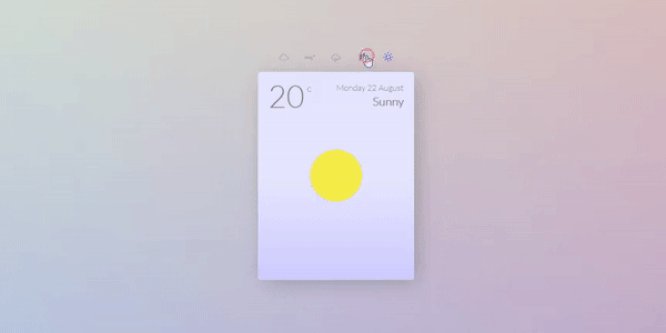
This is a simple Seamless animation between states, and some of animations break outside the container. You just have to select the weather icons on the top to see each state.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
Dependencies: jquery.js, tweenmax.js, snap.svg.js
Download Demo and Code