
Author:
- Andrej Sharapov
- March 17, 2019
Made with:
- HTML (Pug) / CSS (Sass) / JS
About the code:
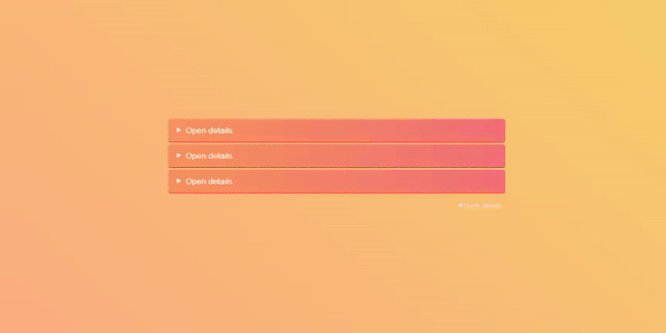
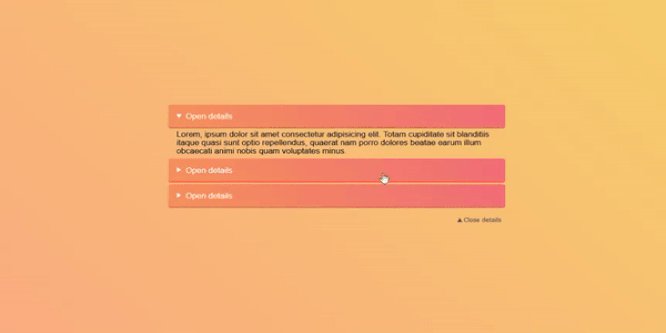
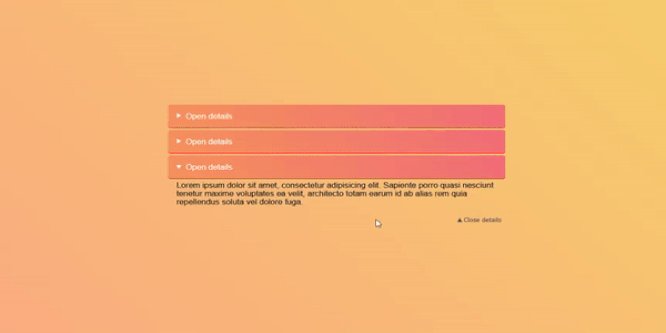
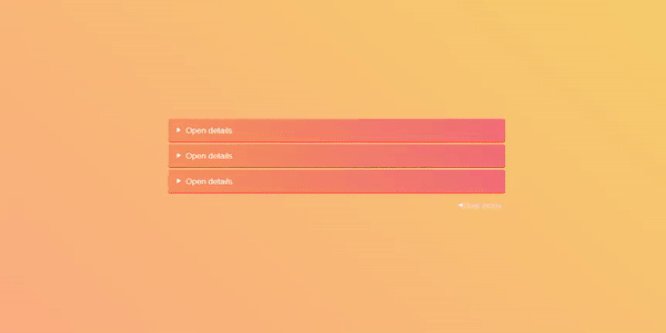
This is a nice and simple example of how you can create an accordion from a regular HTML tag and a pair of jQuery lines. We often resort to using complex patterns and writing long code when creating sliders and accordions, completely forgetting that there are very simple ways to solve these problems. Here you do not need to be well versed in the code to stylise it and add animation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: –
Download Demo and Code