
Author:
- Alex
- May 15, 2019
Made with:
- HTML / CSS (SCSS)
About the code:
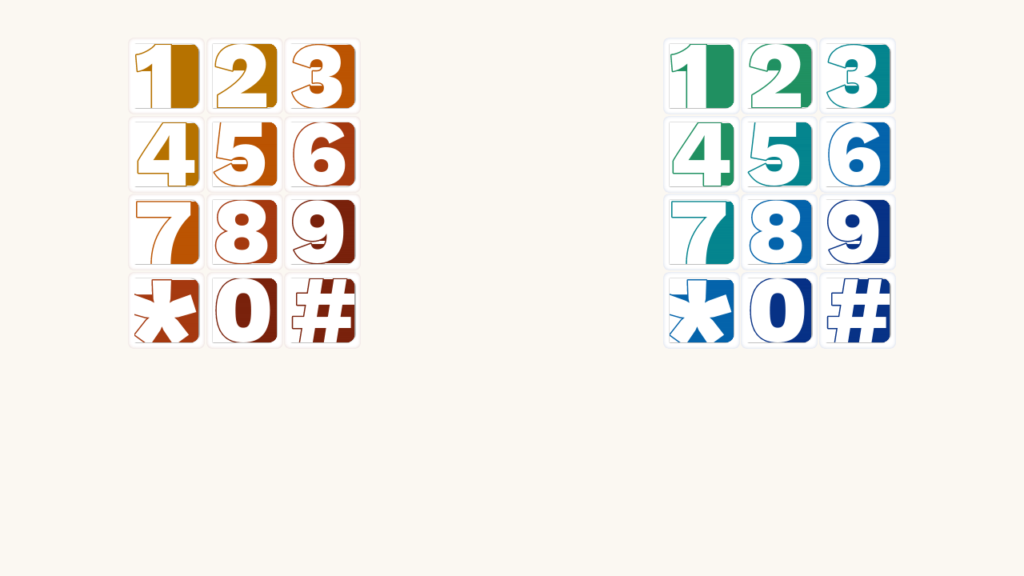
This is an amazing and wonderful recreation of the Western Electric Big Button phone produced in the 1970s. It is recreated using flexbox, grid, text shadows, and text strokes. This pen encountered several CSS quirks. First, is that setting a border-radius and overflow: hidden breaks anti-aliasing on the border-radius, leaving a jagged appearance. This was worked around a bit by adding a very soft light box-shadow on the side that has the border-radius. This alleviates the problem somewhat. Second, text-stroke is still crudely implemented in browsers. All text strokes are drawn on the outside of the glyph which changes the shape of the glyph. Additionally, text shadows are sized using the inside of the glyph and end up smaller. To work around this, I oversized the text-stroke and then tried to position each glyph so that the stroke slightly overflowed the container and was cut off. This gives a smoother appearance, but is imprecise and cuts a few of the characters off.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
Dependencies: –
Download Demo and Code