
Author:
- Kevin
- March 11, 2019
Made with:
- HTML / CSS
About the code:
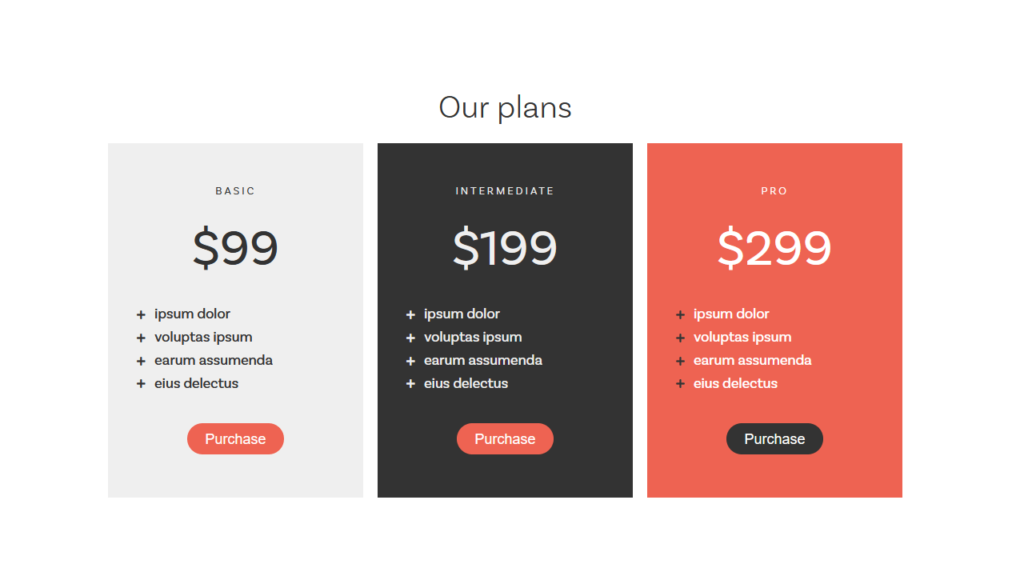
This is a nice and cool template created by using locally scoped properties, we can easily style individual components. The title here has a class of .title, as do the h2 for each of the following sections. Because locally scoped properties have been used to style them, we don’t even need to select them, we only have to select the parent and change the value of the property. There is no need to define them in the global scope, as they aren’t global properties. For example, the --button-scale has no need to be defined globally, as it’s only used within my buttons. Working like this can help keep things nice and organized, yet very easy to make changes without getting into specificity wars or the need to go wild with extra classes to make minor modifications.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: font-awesome.css
Download Demo and Code Article