
Author:
- Takane Ichinose
- July 20, 2020
Made with:
- HTML / CSS / JS
About the code:
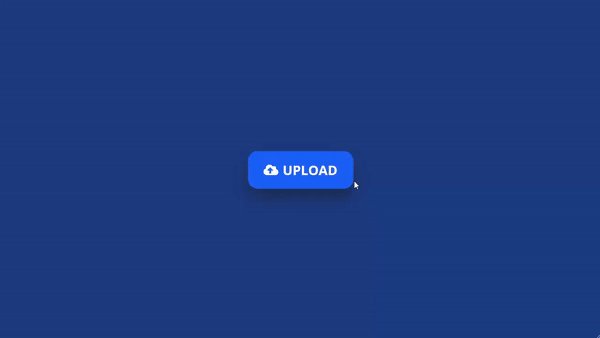
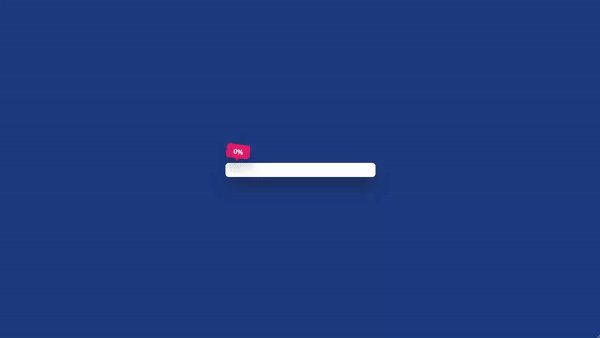
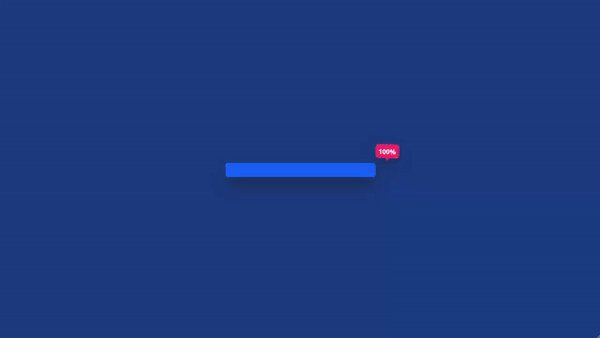
This is an amazing and cool Progress Bar, in which, on the first click, the shape of the button will become circle. Then, the button will become a progress bar, and a speech bubble above the progress bar will be shown. That speech bubble shows the percentage of the upload progress. The speech bubble will tilt when the progress starts. After the uploading is done, the button will turn into green colored circle, then the check mark will appear, pertaining that the upload is already done. After 5 seconds, the button will return into its normal state.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: gsap.js
Download Demo and Code