
Author:
- Luis Herrero
- December 6, 2013
Made with:
- HTML / CSS
About the code:
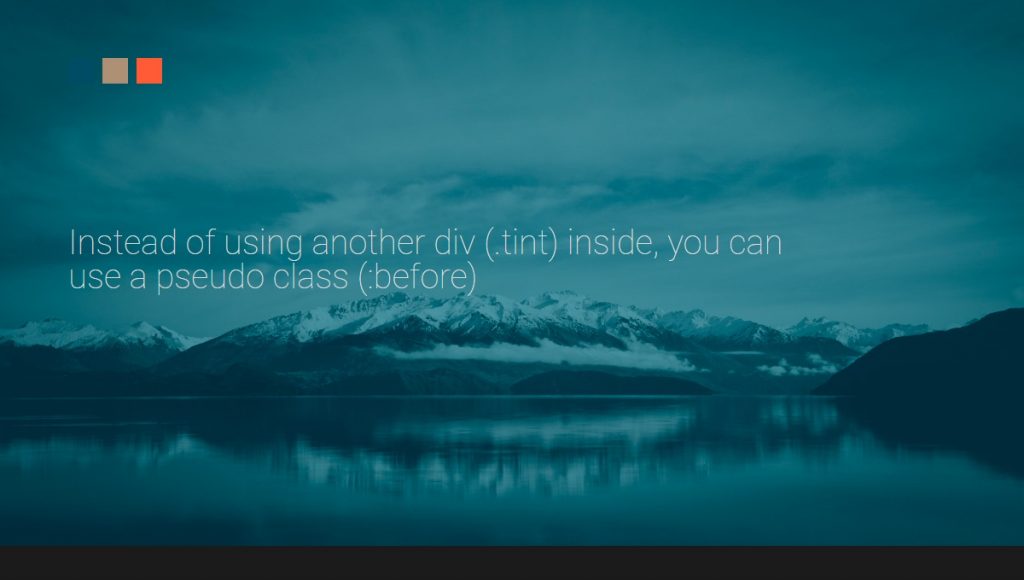
This is a nice, simple and quick way to tint a typical hero in websites. Just use a pseudo class instead of another div.tint:
.hero:before { content: ''; position: absolute; left: 0; top: 0; right: 0; bottom: 0; background: rgba(0, 7, 100, .6); }
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: –
Download Demo and Code