
Made with:
- HTML (Haml) / CSS (SCSS) / JavaScript
About the code:
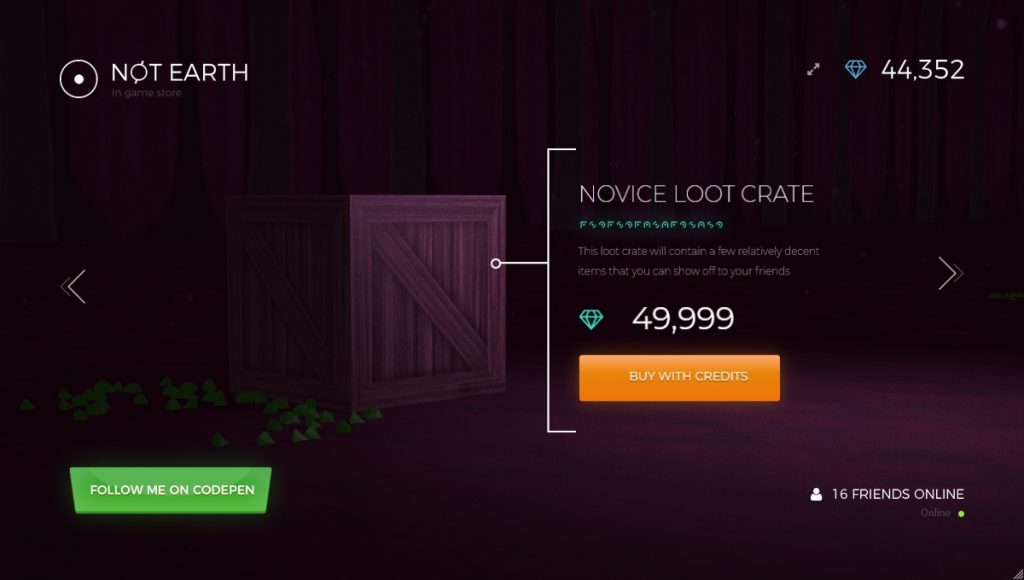
This is an amazing ANimation created in THREE.js! You’ll probably find a lot of the JS is sloppy and unoptimized.
The transitions are done by using GSAP’s timeline max and the 3D UI is built using my deepUI JS plugin.
I honestly have no idea how I got to the final product. The concept began as just a simple product slider in THREE JS and eventually became more and more complicated as the development went on. The game the scene apparently belongs to is completely fictional and none of this will be used in production of course.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, OrbitControls.js, jquery.js, TweenMax.js
Download Demo and Code