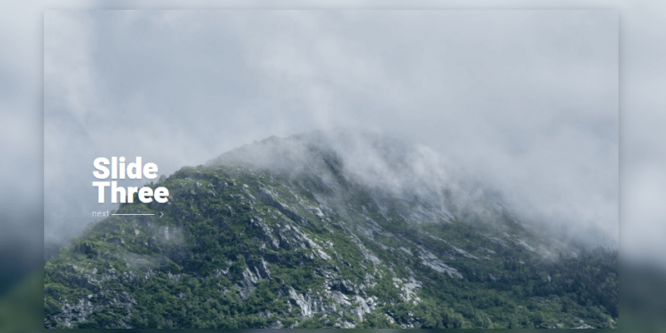
This skewed slider with scrolling based on pure JS and CSS (without libraries).Made by Victor BelozyorovSeptember 3, 2016
Features: Clip-path for image masking rectangle border (webkit only). Blend-mode for this mask. Smart color system, just put your color …
The thing is pretty easy customizable. You can safely change font, font size, font color, animation speed. The first letter …
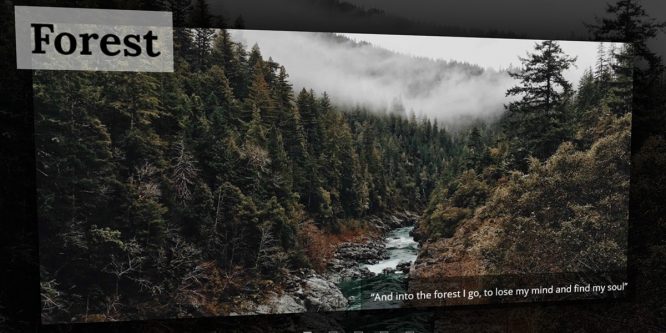
Simple slider in a minimal style to show off images. Part of the image pops out on each slide.Made by …
A slider interaction thing using Velocity and Velocity effects (UI Pack) to enhance the animation. Animation is triggered via arrow …
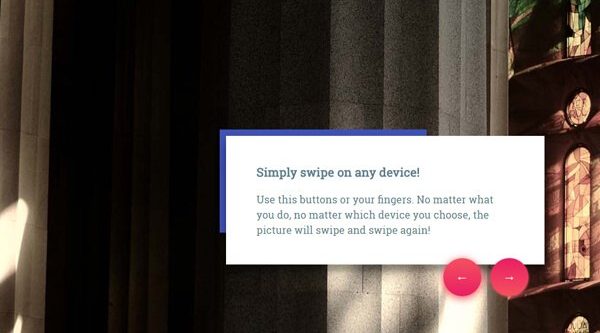
Fullscreen hero image slider (swipe panels theme) with HTML, CSS and JavaScript.Made by Tobias BoglioloJune 25, 2017
Author: Alex Nozdriukhi August 17, 2017 Made with: HTML/Pug CSS JavaScript/Babel About the code: This is an amazing responsive smooth …
Author: digistat January 9, 2018 Made with: HTML CSS/SCSS JavaScript (swiper.js) About the code: This is an amazing Horizontal parallax …
Author: Inner DonalLogue January 24, 2018 Made with: HTML/Pug CSS/SCSS JavaScript About the code: This is a nice and simple …
A handy draggable slider to quickly compare 2 images, powered by CSS3 and jQuery.Made by CodyHouseSeptember 15, 2014