
Author:
- Ilya Streltsyn
- December 19, 2018
Made with:
- HTML / CSS (SCSS)
About the code:
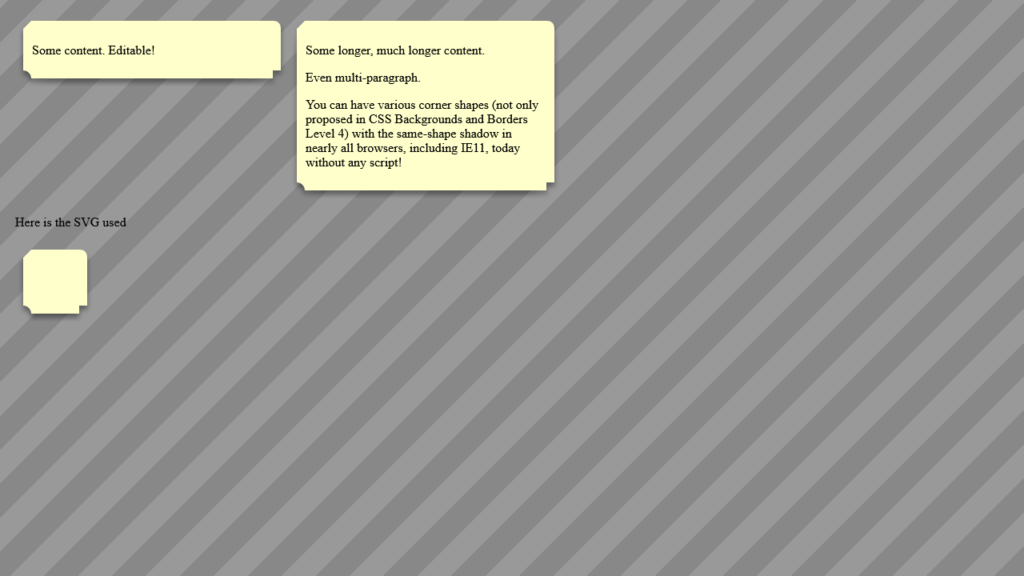
This is a nice and simple Animation in which SVG is used as Border-Image for Arbitrary Corner Shapes created with Shadow.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
Dependencies: –
Download Demo and Code