
Author:
- ycw
- June 3, 2018
Made with:
- HTML / CSS
About the code:
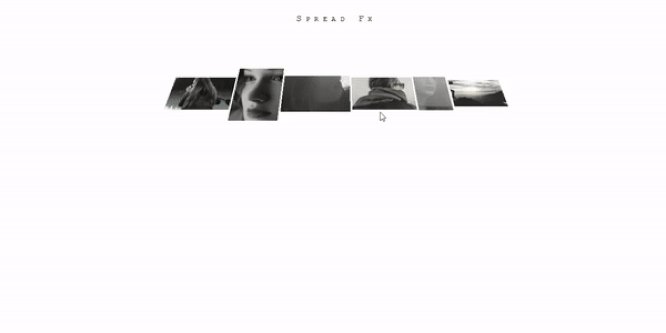
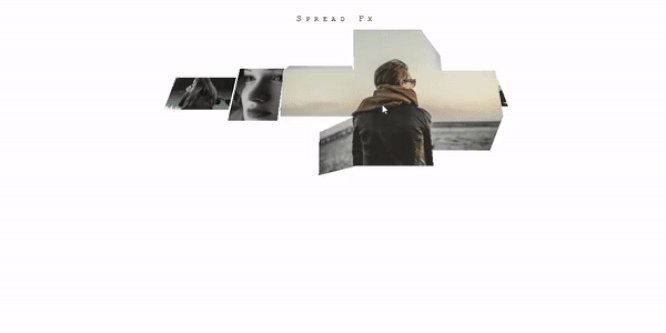
This is an amazing and simple image transition effect. Suppose there are two hidden planes that are going to be shown 1 by 1 when the shared container is hovered. E.g.
On hover, flips A (0.7s motion) then B (0.3s motion);
On mouseout, transit backward
We can do that by specifying transition-delay on two states:/*hover state*/
A:hover { transition-delay:0 }/* A first */
B:hover { transition-delay:0.7s }/* 0.7s for A mo duration */
/*normal state (=mouseout state) */
A { transition-delay:0.3s }/* 0.3s for B mo duration */
B { transition-delay:0s }/* B first */
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code