
Author:
- Liam Egan
- September 24, 2018
Made with:
- HTML / CSS (SCSS)
About the code:
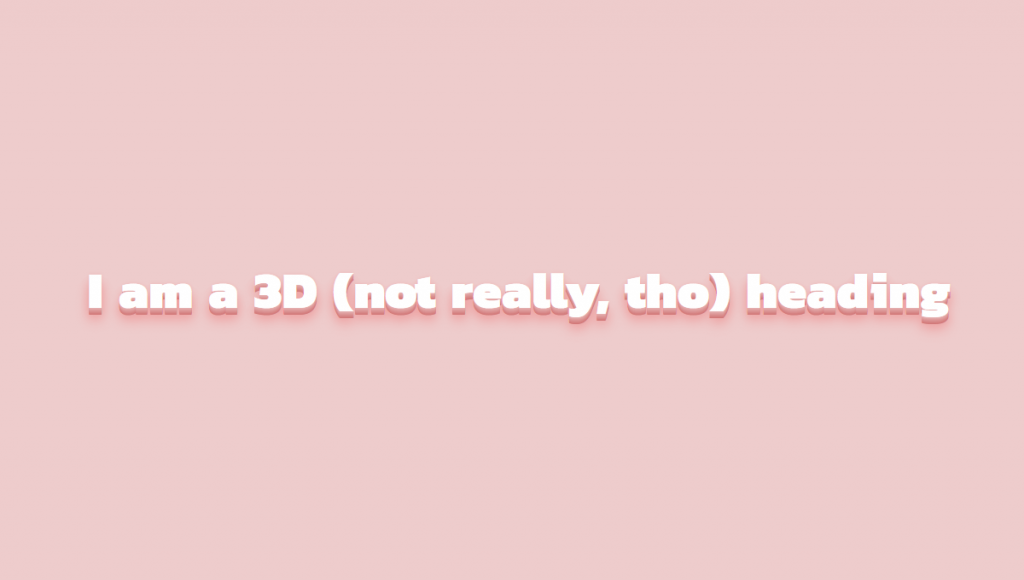
This is a simple SCSS mixin that creates 3D blocky looking text with CSS text-shadow.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: –
Download Demo and Code