
Author:
- Ryan Mulligan
- August 3, 2019
Made with:
- HTML (Pug) / CSS (SCSS) / JS (Babel)
About the code:
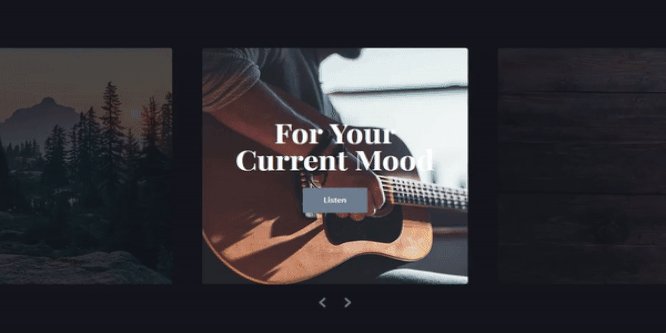
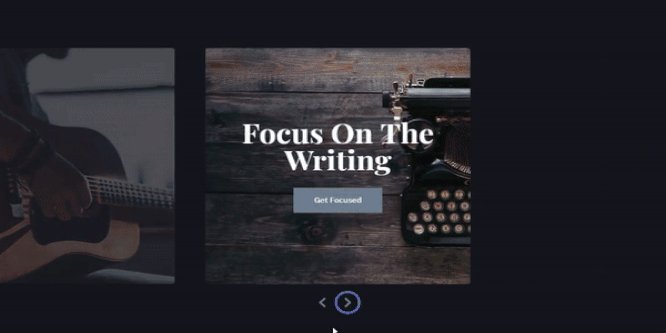
This is an awesome and cool slider/carousel built with React. The x and y coordinates of the current slide are set to CSS variables to create dynamic transition effects on mouseover.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
Dependencies: react.js, react-dom.js, react-transition-group.js
Download Demo and Code Tutorial