
Author:
- Zoe Gillenwater
- October 1, 2014
Made with:
- HTML
- CSS/SCSS
About the code:
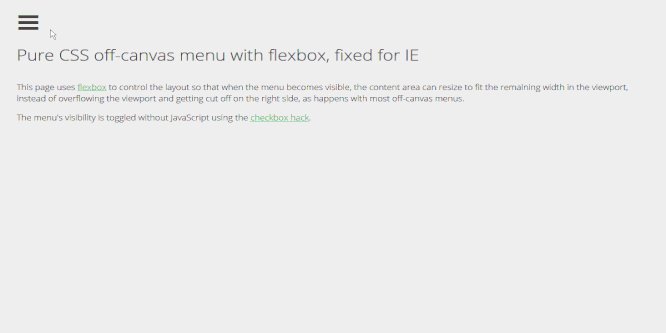
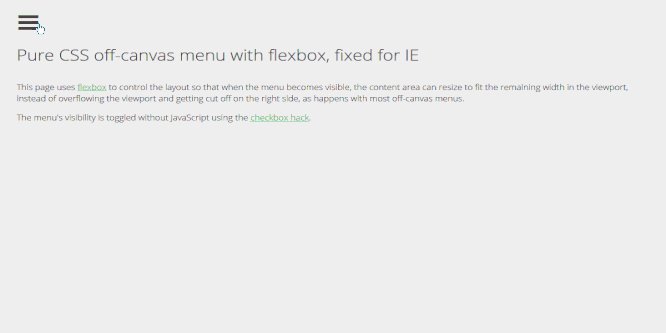
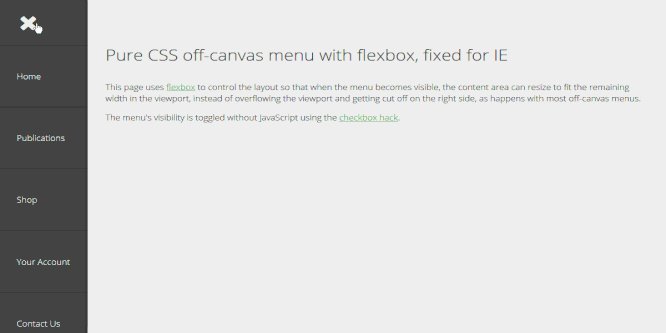
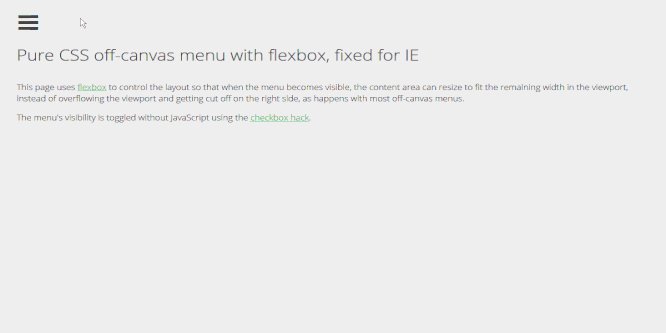
This is a nice and cool example which uses flexbox to control the layout so that when the menu becomes visible, the content area can resize to fit the remaining width in the viewport, instead of overflowing the viewport and getting cut off on the right side, as happens with most off-canvas menus. The menu’s visibility is toggled without JavaScript using the checkbox hack.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: –
Download Demo and Code