
Author:
- Stephen Scaff
- August 27, 2015
Made with:
- HTML / CSS (SCSS)
About the code:
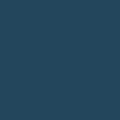
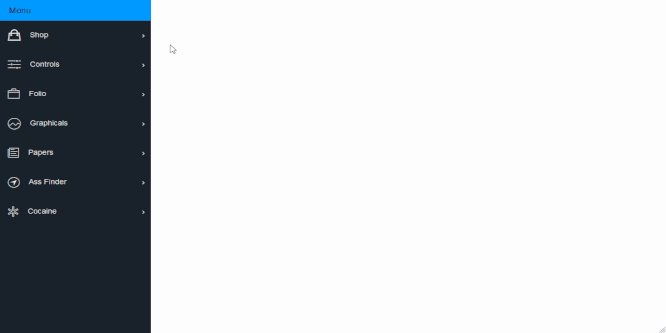
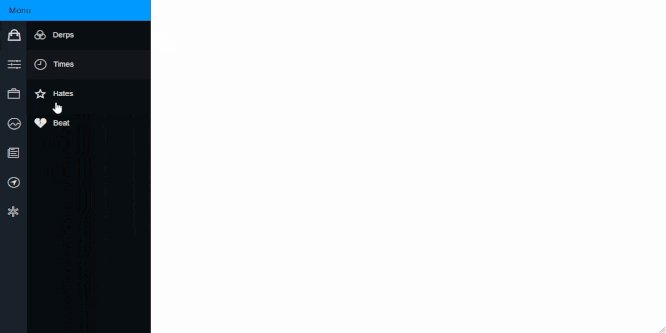
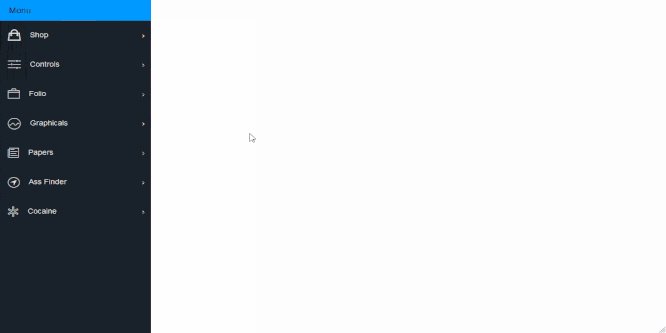
This is a simple, multi-level sidebar navigation. It features pure css “fly in” subnav, that leaves icons of parent nav visible. Nav items will scroll (overflow-y) if needed. It uses transforms and transitions.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: ionicons.css
Download Demo and Code