
Author:
- Ryan Mulligan
- June 21, 2016
Made with:
- HTML (Pug) / CSS (SCSS) / JS
About the code:
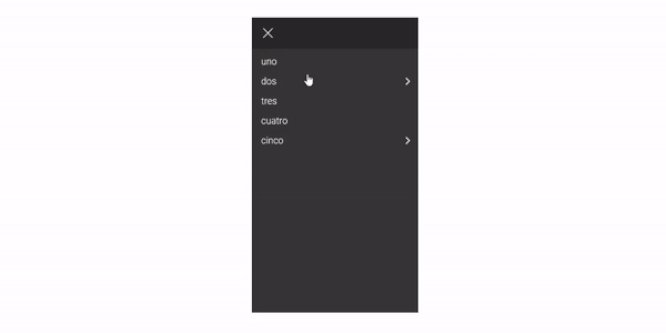
This is a nice and simple experiment that sets all submenus off screen so that they can be toggled in and out of view when their parent arrow elements are clicked.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
Dependencies: jquery.js
Download Demo and Code