
Author:
- Jad Limcaco
- March 29, 2020
Made with:
- HTML / CSS
About the code:
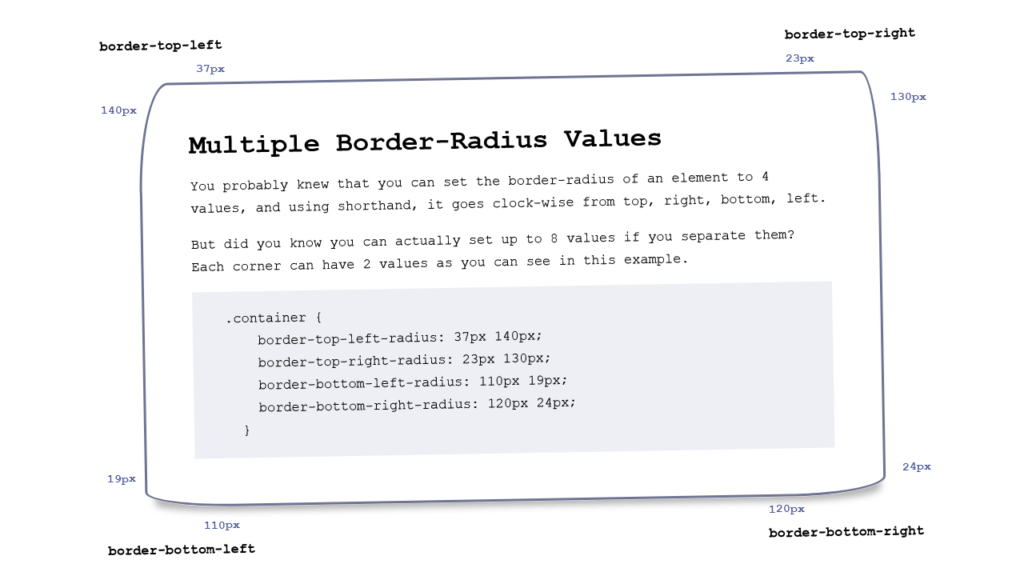
This is a nice and awesome Multiple Border-Radius Values Animation, in which, you can set the border-radius of an element to 4 values, and using shorthand, it goes clock-wise from top, right, bottom, left. But did you know you can actually set up to 8 values if you separate them? Each corner can have 2 values as you can see in this example.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code