
Author:
- Yair Even Or
- October 11, 2020
Made with:
- HTML / CSS (SCSS)
About the code:
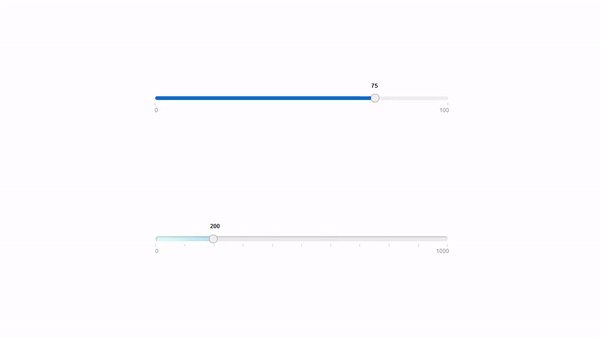
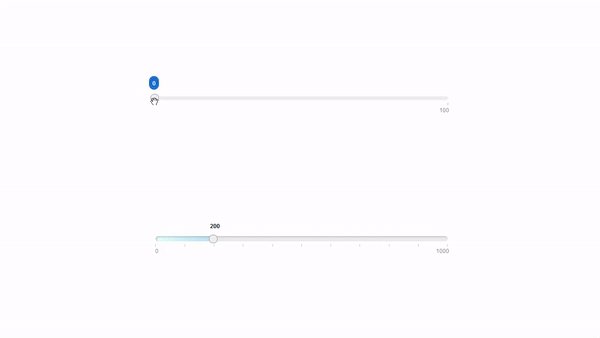
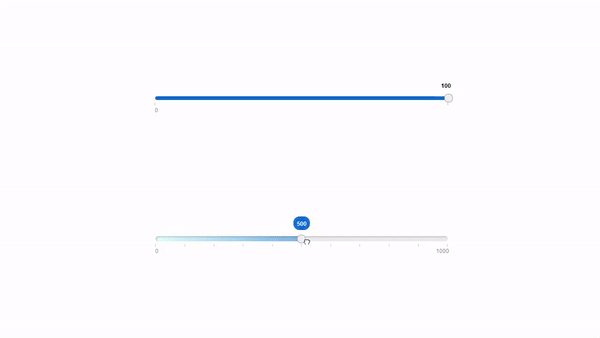
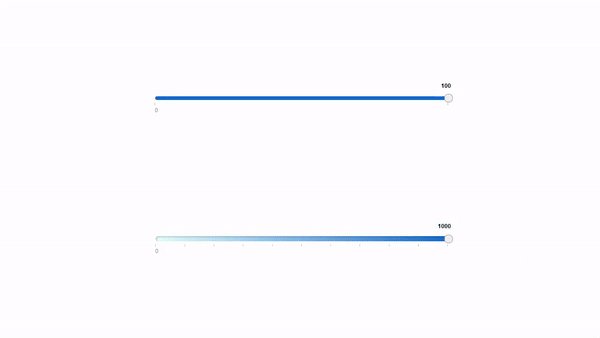
This is an amazing and cool Range Input Slider created with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component, so it won’t overflow. The demo assumes some sort of JS template will auto-generate the markup, so it’s zero manual work filling out all the many CSS variables / HTML attributes.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code