
Author:
- Aaron Awad
- February 28, 2018
Made with:
- HTML / CSS / JS
About the code:
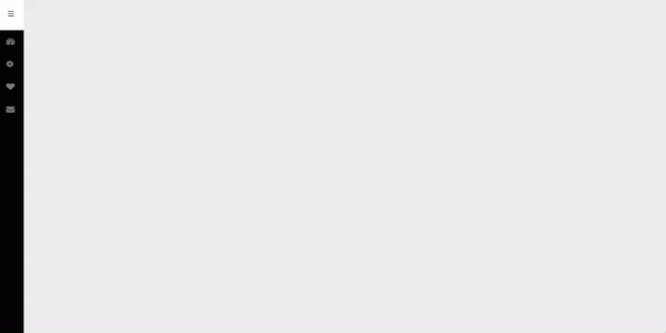
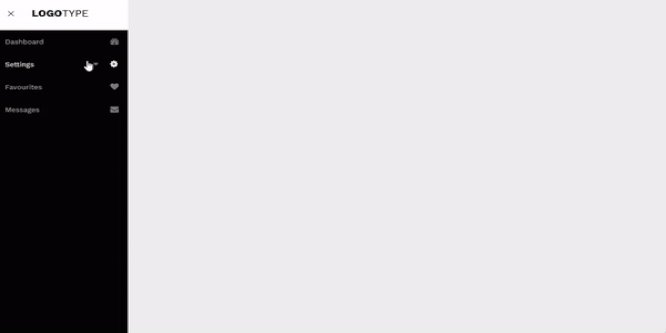
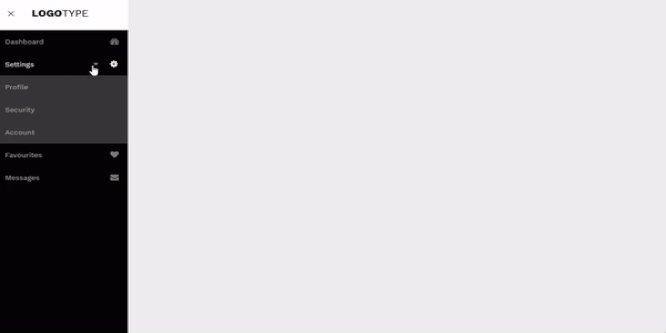
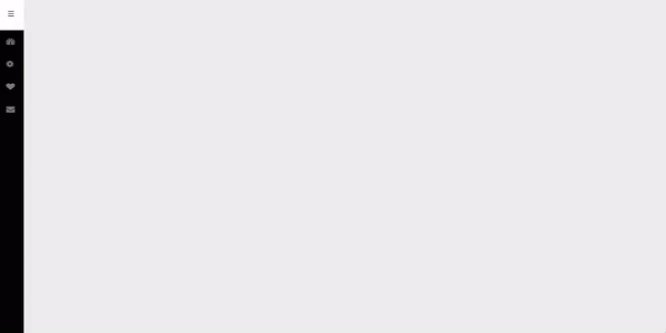
This is an amazing multi-level side navigation pattern created with hover and push. Hovering over the menu will reveal its labels and clicking the hamburger icon pins the menu open.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
Dependencies: font-awesome.css, jquery.js
Download Demo and Code