
Author:
- Tey Tag
- October 9, 2014
Made with:
- HTML / CSS (SCSS) / JS
About the code:
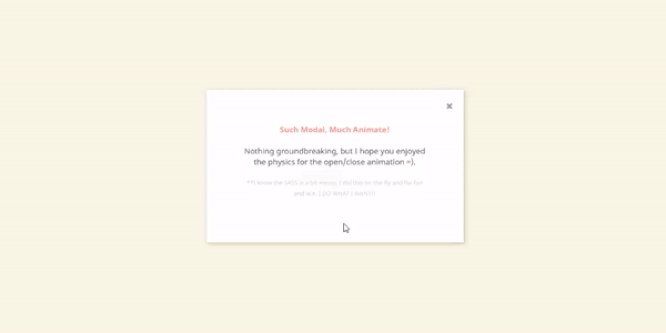
This is an amazing keyframe/transition physics for a jQuery modal. Mostly focused on the timing between the overlay, modal container, and modal content to try to make the whole event look more organic. Believe it or not, it is inspired by the menu pop-ups in Super Mario 3D.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: font-awesome.css, jquery.js
Download Demo and Code