
Author:
- Vlad Racoare
- November 6, 2019
Made with:
- HTML / CSS / JS
About the code:
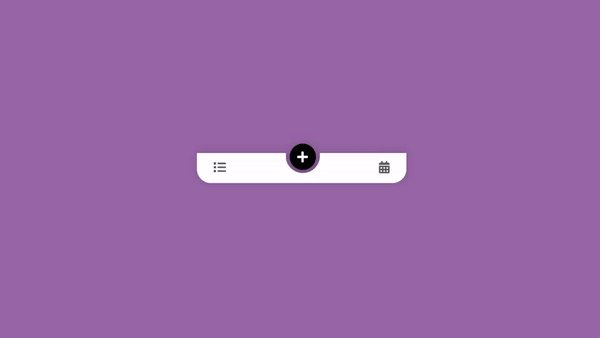
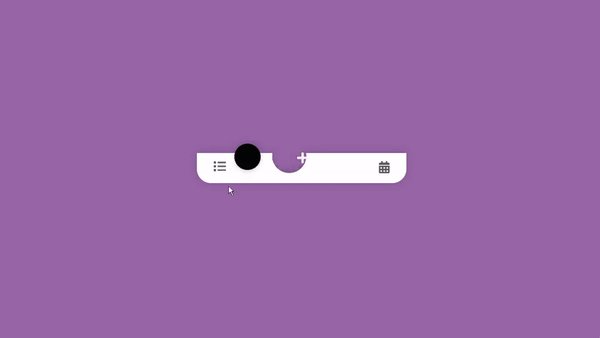
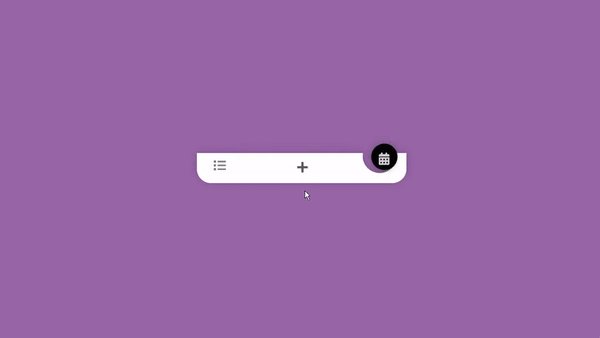
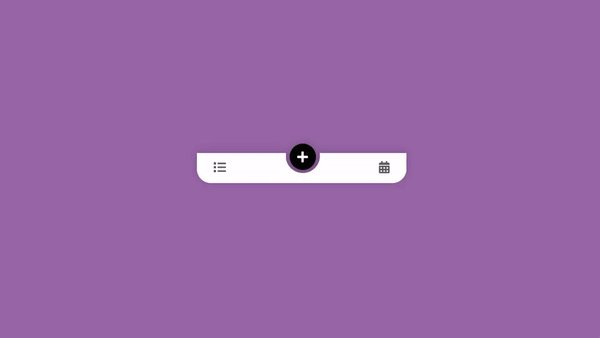
This is a nice and simple Motion Design Interaction for a bottom toolbar created using the cutout that came in Material Design 2.0 for the call to action buttons (or FAB). This is mixture of both the bottom toolbar and the bottom tab bar.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
Dependencies: font-awesome.css
Download Demo and Code