
Author:
- Ana Tudor
- January 15, 2017
Made with:
- HTML / CSS (SCSS)
About the code:
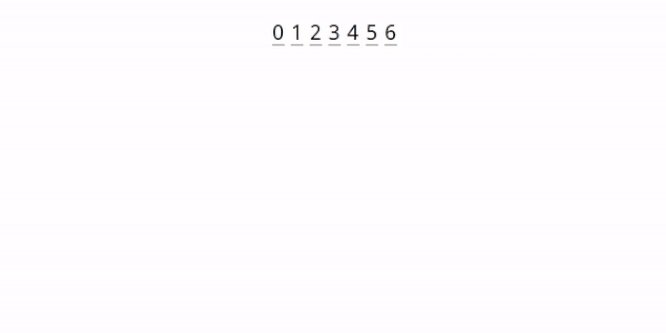
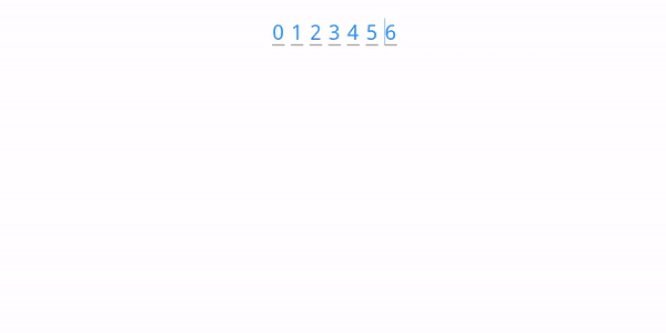
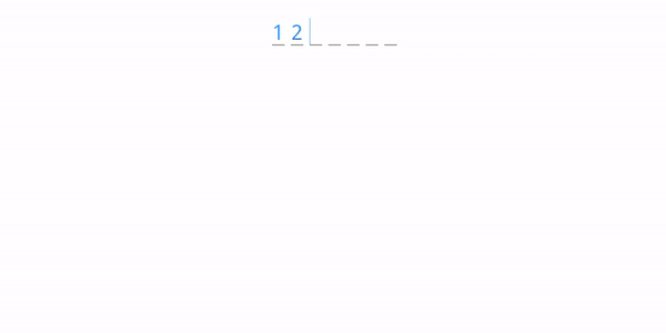
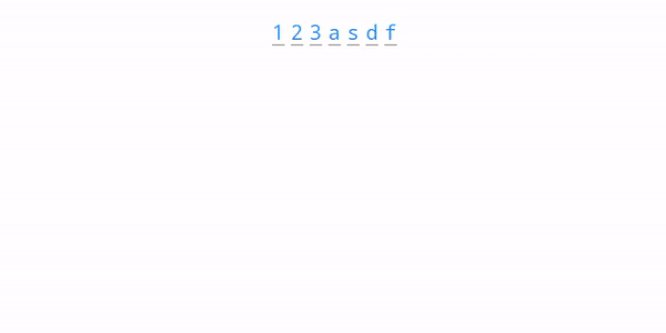
This is an amazing and simple Input Field which is created with Underline under each character. Try deleting and writing something else in the input field. It uses the ch unit whose width is the width of the 0 character. It also assumes the font in the input field is a monospace one so that all characters have the same width. So the width for every character is always 1ch. The gap between the characters is taken to be .5ch. This is the value we set for letter-spacing. The width of the input is the number of characters times the sum between the letter width (1ch) and the gap width (.5ch). So that’s 7*(1ch + .5ch) = 7*1.5ch = 10.5ch. We remove the actual border of the input and we set a fake one using a repeating-linear-gradient. The dash (dimgrey) goes from 0 to 1ch and the gap (transparent) starts immediately after the dash and goes to 1.5ch. It’s attached to the left and the bottom of the input – this is the background-position component (0% horizontally and 100% vertically). It spreads across the entire input horizontally (100% in the ideal case, the input width minus the gap to take care of rendering issue in Chrome and Firefox) and is 2px tall – this is the background-size component of the background.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
Dependencies: –
Download Demo and Code