
Author:
- Abbey Fitzgerald
- getflywheel.com
- 21.02.2017
Made with:
- HTML
- CSS
About the tutorial:
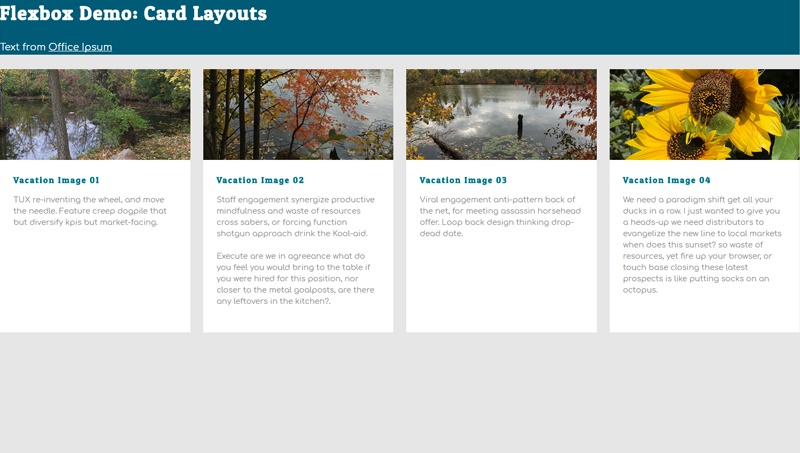
“We will create a Flexbox card layout that has a row of four horizontal containers on larger screens, two on medium, and single column for small devices.”
Tutorial Demo