
Author:
- Chris Weissenberger
- November 27, 2019
Made with:
- HTML / CSS (SCSS) / JS
About the code:
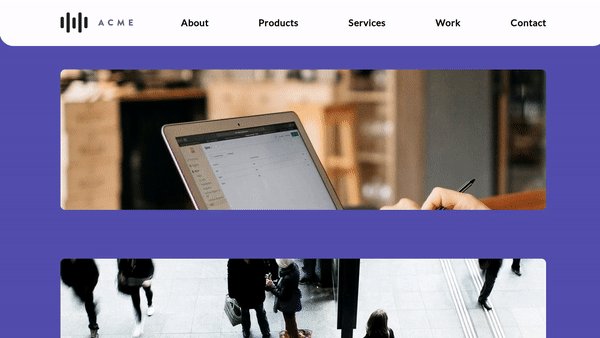
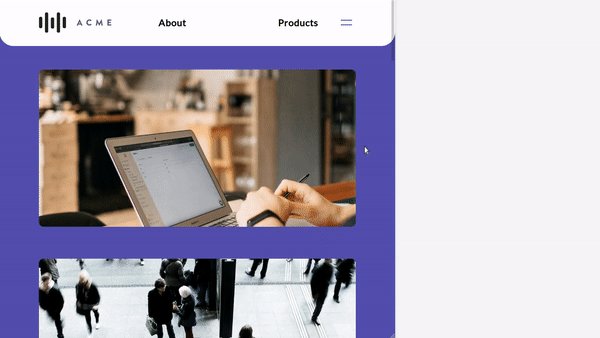
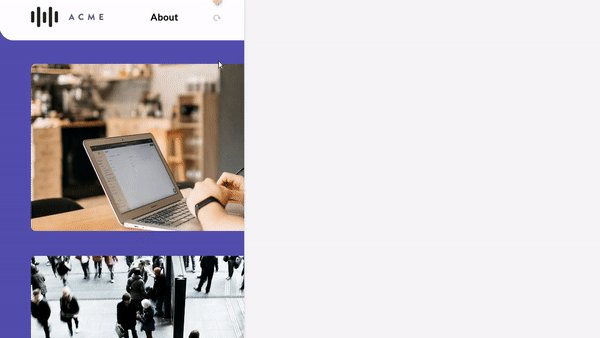
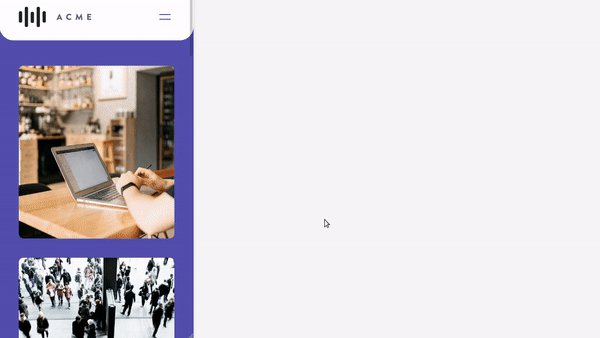
This is an amazing Menu, the idea behind this header nav is to move items that no longer fit into a navigation drawer/mobile nav. The trick behind it is to give the header a set height and allow the header nav items to wrap, but hide the overflow. Then use JavaScript to check for any items that have wrapped and reveal them in the drawer/mobile nav.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: resizeobserver.js
Download Demo and Code