
Made with:
- HTML
- CSS
- JavaScript (jQuery.js)
About the code:
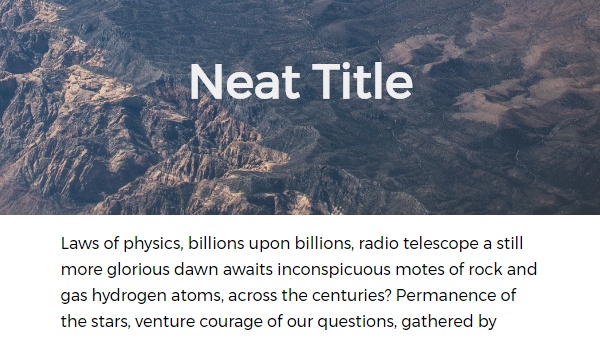
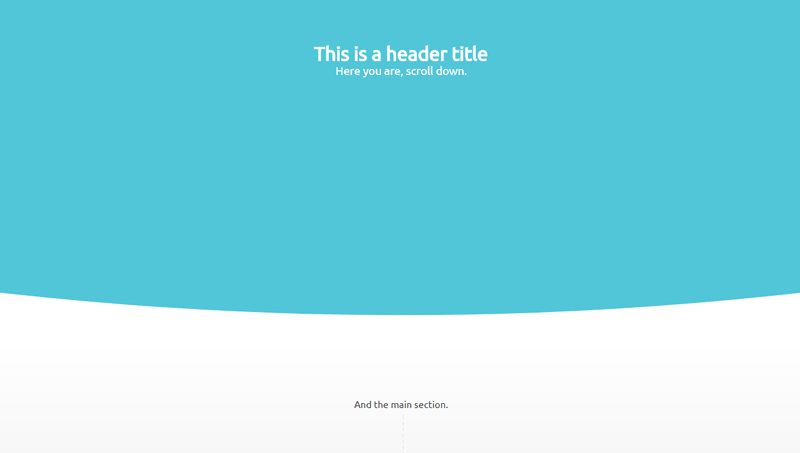
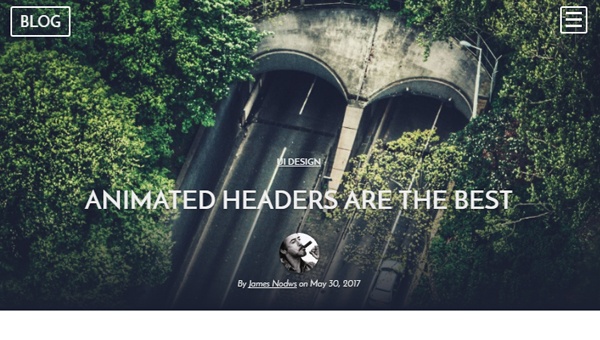
This is a beautiful Article Header in which you can create a parallax scrolling effect using CSS background-image position. This script works when the header image is positioned at the top of the page.
Download Demo and Code