
Made with:
- HTML (Pug) / CSS (SCSS) / JS (Babel)
About the code:
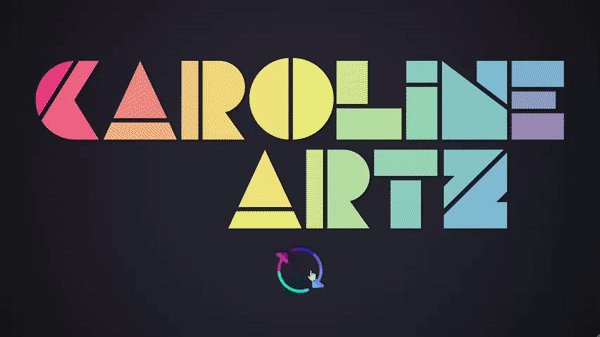
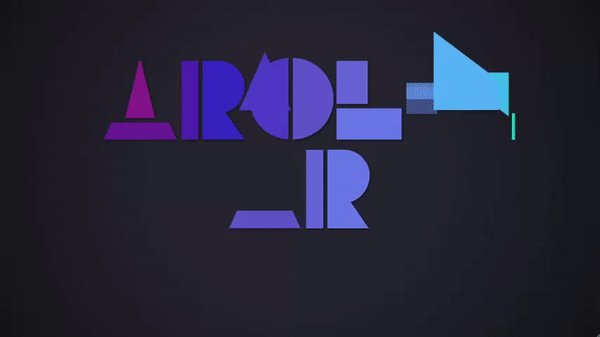
This is an amazing and awesome GSAP Text Animation created using HTML, CSS and JS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: gsap.js, lodash.js
Download Demo and Code