
Made with:
- HTML
- CSS/SCSS
About the code:
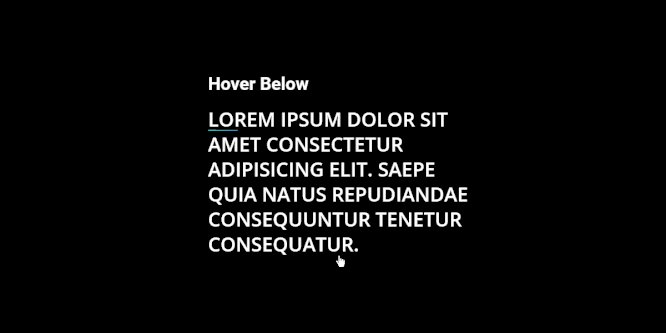
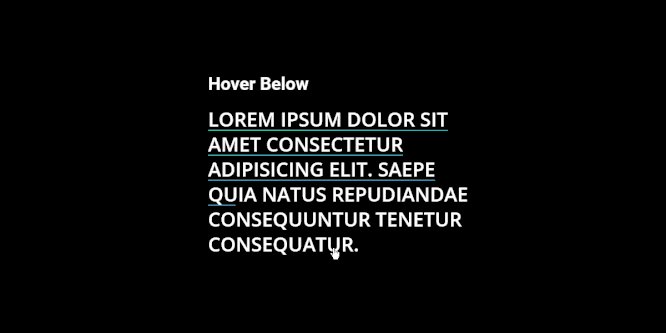
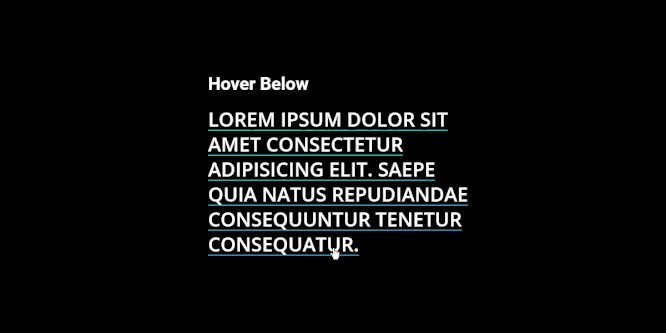
This is a nice and simple Link Hover Effect created using a css background gradient and css animation this allows the animation of a link underline to carry across multiple lines. This previously would be achieved using the :pseudo elements. However doing this over multiple lines proved tricky.



