
Author:
- pjkarlik
- January 13, 2020
Made with:
- HTML / CSS (Less) / JS (Babel)
About the code:
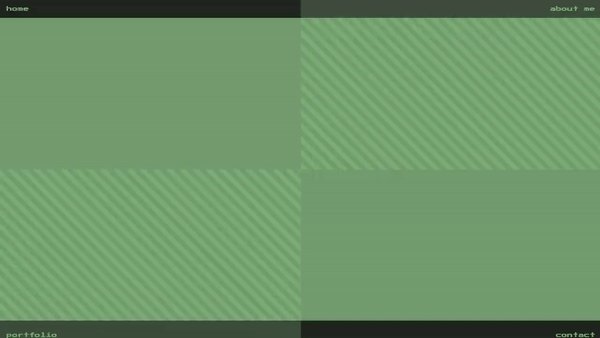
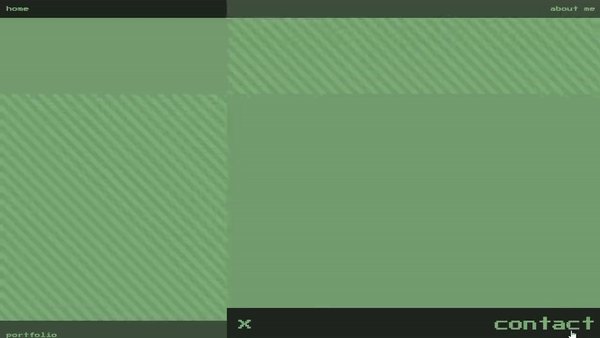
This is a nice and simple Full Page Quad Navigation. When navigation is a part of the page and experience, click one of the headers to dive into and out of one of the four page sections. Using React16 and mostly state to trigger CSS changes in a basic CSS Flexbox Grid.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: react-dom.js
Download Demo and Code