
Author:
- Jesse Korzan
- April 7, 2018
Made with:
- HTML / CSS / JavaScript
About the code:
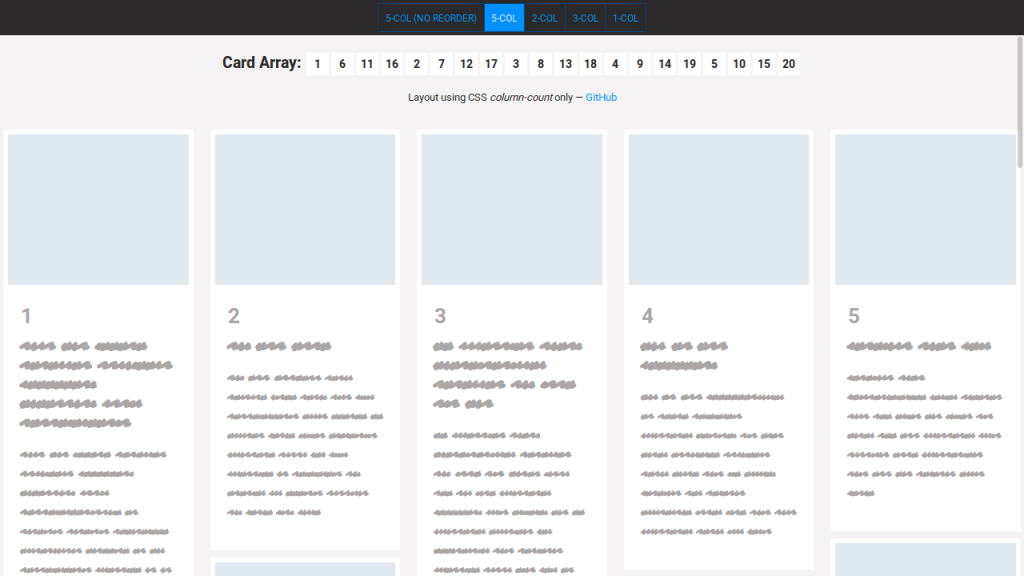
This is a nice and simple CSS column-count for masonry-style layouts which is dead easy (couple lines of CSS and very minimal markup to get it going). The only “help” that JS provides is re-ordering the array before rendering to the view so that we can use CSS column-count for the layout.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo Github Page Article