
Author:
- Stephanie Eckles
- August 14, 2020
Made with:
- HTML / CSS (SCSS)
About the code:
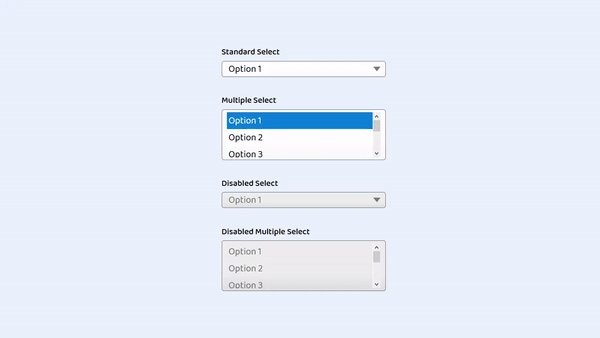
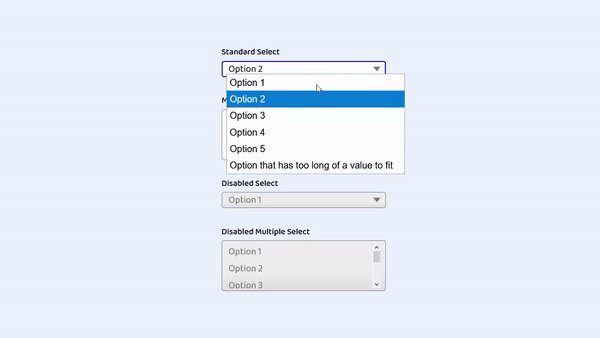
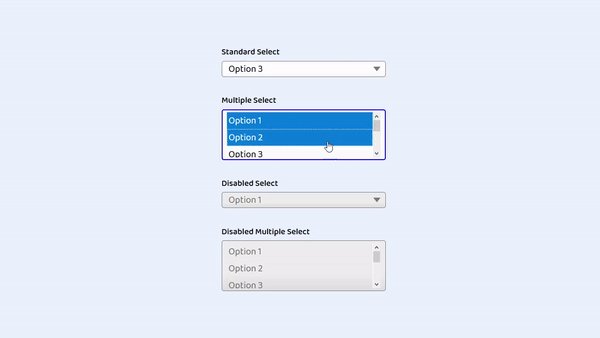
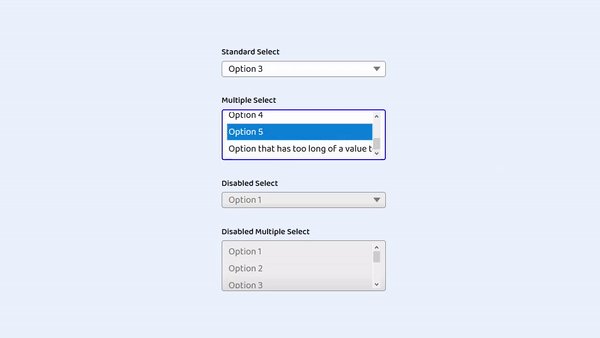
This is a nice and simple demo of how to create a cross-browser custom styled select using HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code Tutorial