
Author:
- hawcubite
- November 13, 2015
Made with:
- HTML / CSS (SCSS)
About the code:
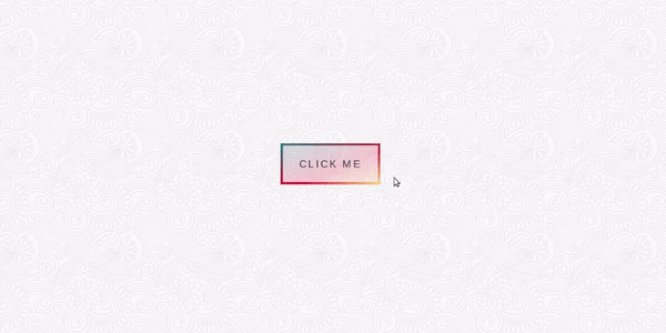
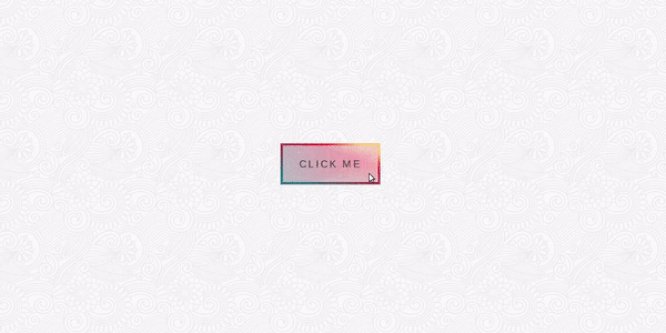
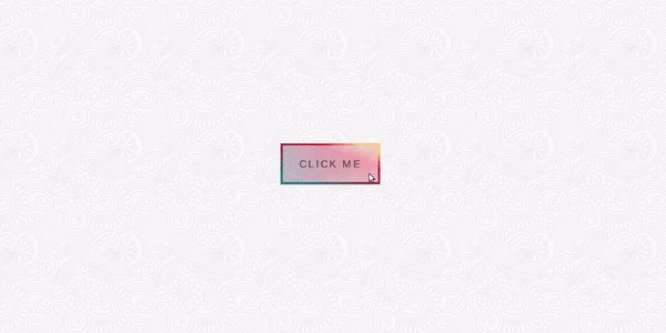
This is a simple and cool CSS-only button created with smoothly changing gradients when hovered: looks nice, ultra simple, works in all modern browsers.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: –
Download Demo and Code