
Author:
- dyarfi
- February 11, 2020
Made with:
- HTML / CSS (SCSS)
About the code:
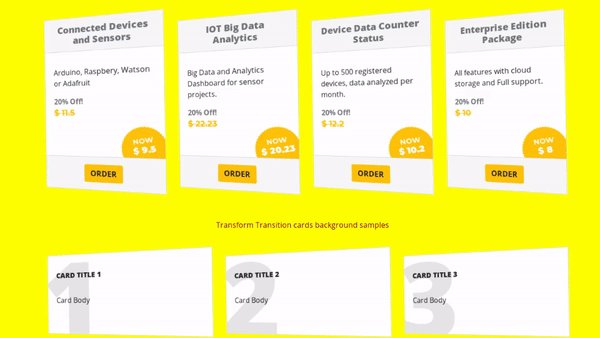
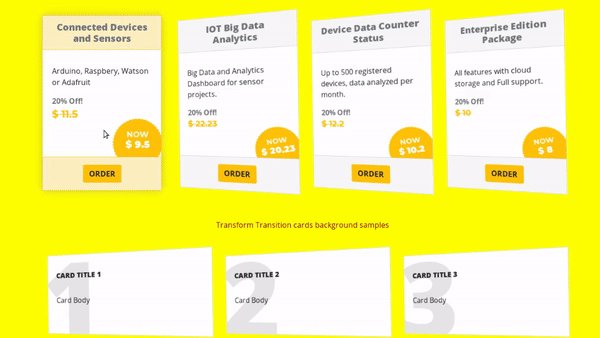
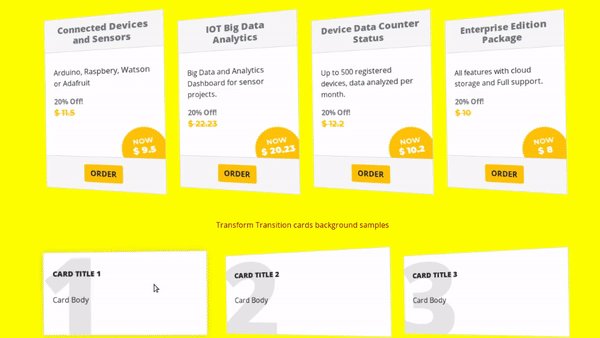
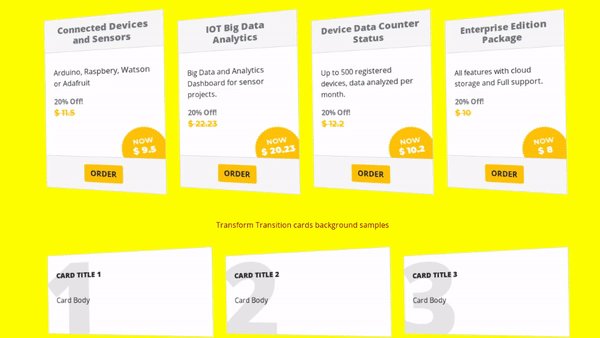
This is a nice and simple introduction to CSS animation created with transition property. This is where the fun begins into playing some CSS properties. Any website front end development project that you have, you always have those parts that you want to have a nice any good looking animation effects. Bootstrap 4 Cards.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: bootstrap.css
Download Demo and Code