
Author:
- Sara Soueidan
- August 9, 2013
Made with:
- HTML
- CSS
- JavaScript (classie.js)
About the code:
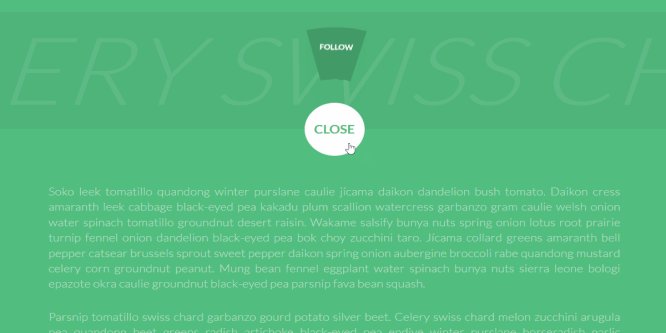
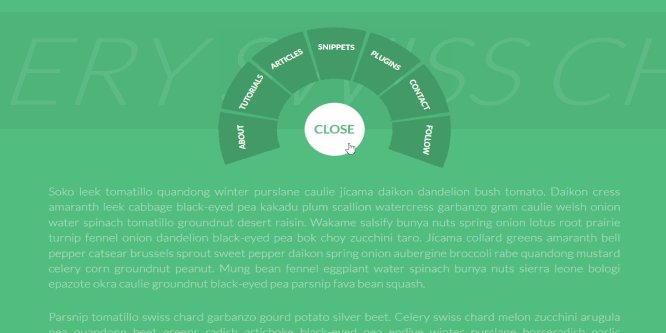
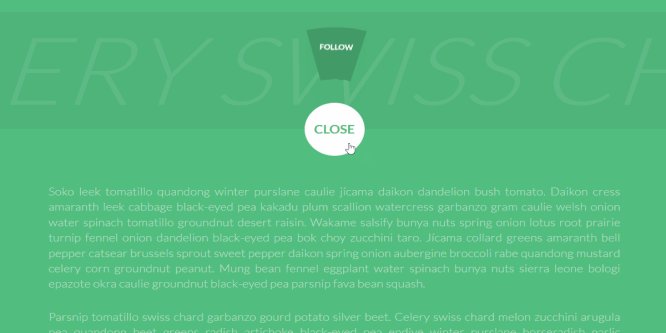
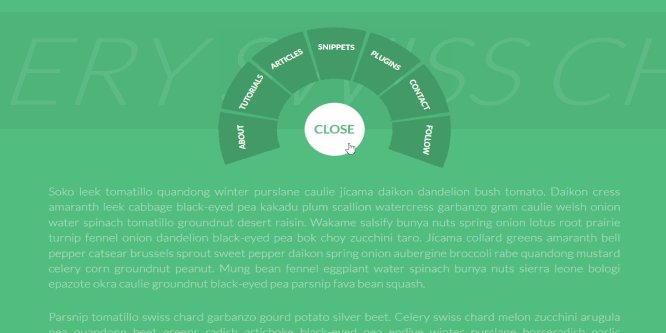
This is an amazing and simple tutorial on how to create a circular navigation using CSS transforms.
Download Demo and Code
This is an amazing and simple tutorial on how to create a circular navigation using CSS transforms.
Download Demo and Code