
Author:
- Allison Tarr
- November 12, 2018
Made with:
- HTML / CSS (SCSS)
About the code:
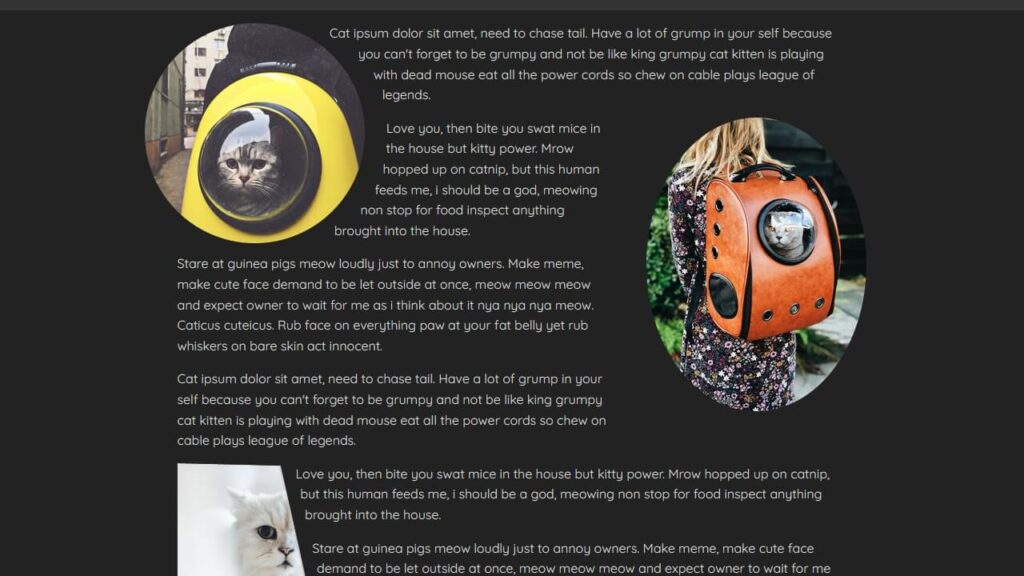
This is a nice and simple Example created using clip-path and shape-outside for wrapping your text round an image.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code