
Author:
- Ryan Mulligan
- February 6, 2020
Made with:
- HTML (Pug) / CSS (SCSS)
About the code:
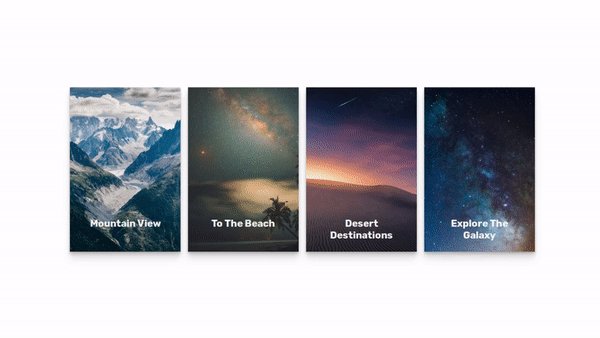
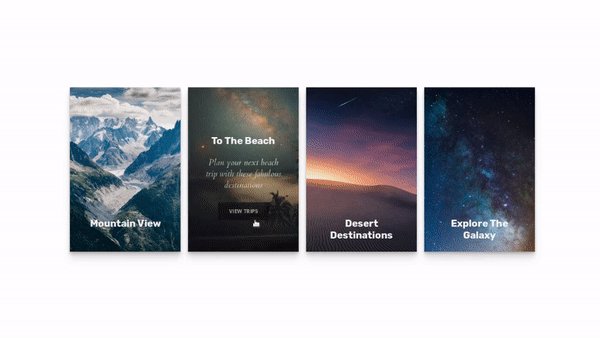
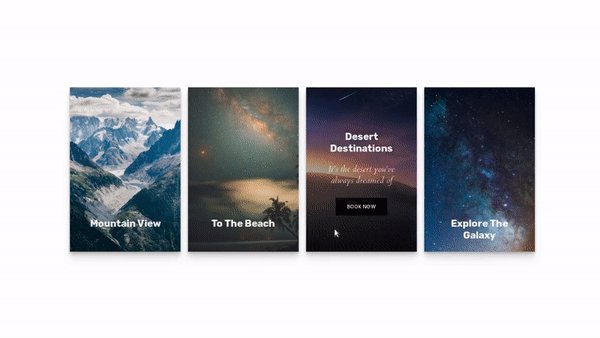
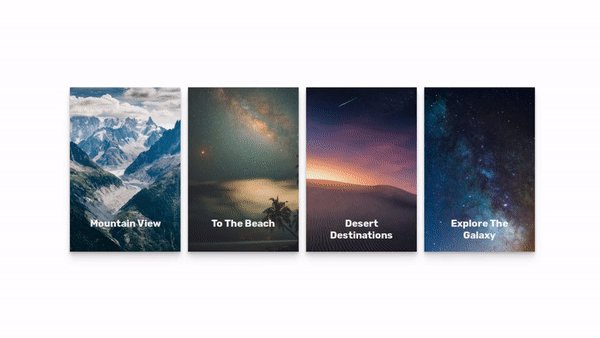
This is an amazing and cool Animation created by hacking together a solution to show part of an element in a card as a default state, lining up the element headline across each card and then animating the element to the center of its parent element.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code