
Author:
- ItsMeNatalie
- September 6, 2019
Made with:
- HTML / CSS (SCSS)
About the code:
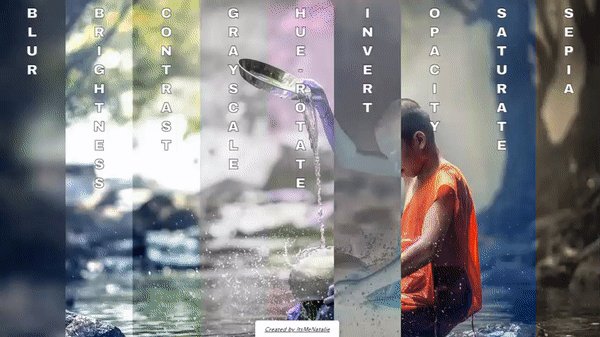
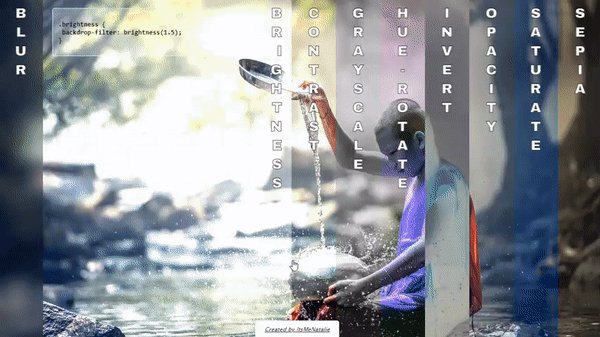
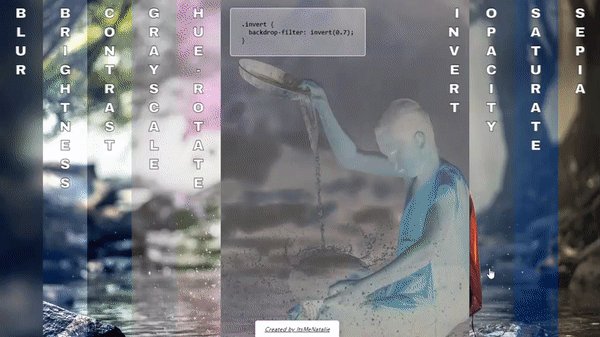
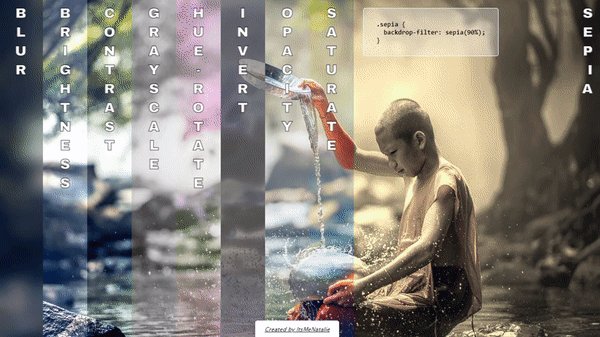
This is a nice and simple example that showcases the effects which you can achieve thanks to backdrop-filter property.
Compatible browsers: Chrome, Edge, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code