
Author:
- andrewnicholl
- February 26, 2020
Made with:
- HTML / CSS (SCSS)
About the code:
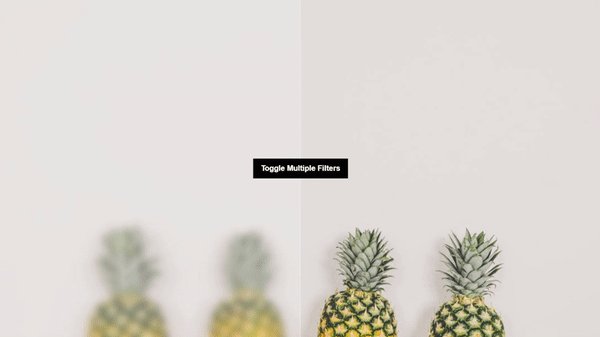
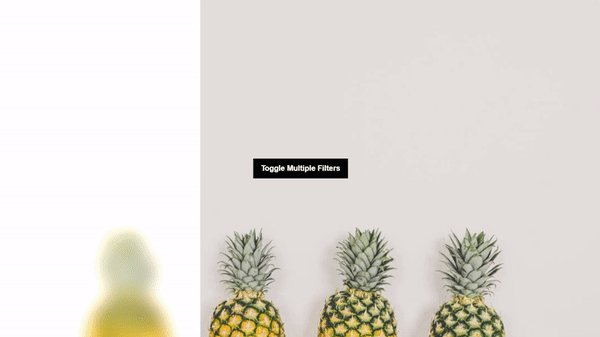
This is an amazing and wonderful Backdrop Filter example in which you can replicate that super cool on trend background blur hotness with the backdrop-filter CSS property.
Compatible browsers: Chrome, Edge, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code



