A proper plan can improve your code, including your HTML documents and CSS style sheets. Jens Oliver Meiert explores the …
Author: WebArtDevelopers
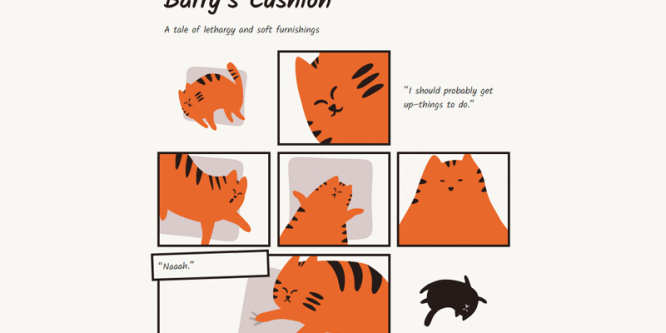
Author: Julien Benchetrit codeburst.io 24.07.2017 Made with: HTML CSS/SCSS About the tutorial: “tl;dr An example of how creative you can …
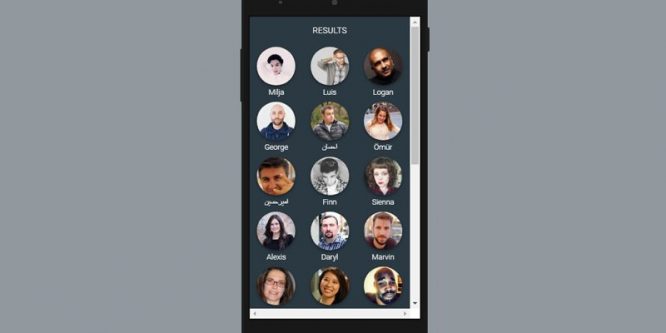
Author: Dennis Gaebel webdesign.tutsplus.com 26.07.2017 Made with: HTML CSS/SCSS JavaScript/Babel About the tutorial: “Animation really is one of the best …
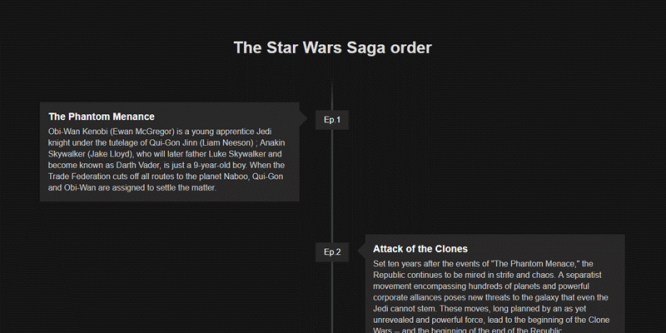
Author: Luke Whitehouse assortment.io 27.07.2017 Made with: HTML CSS/SCSS About the tutorial: “Timeline’s are funny components to build, especially when …
Author: Hadi Javeed codeburst.io 29.07.2017 Made with: HTML CSS/LESS About the tutorial: “In this article, I will cover the concepts …
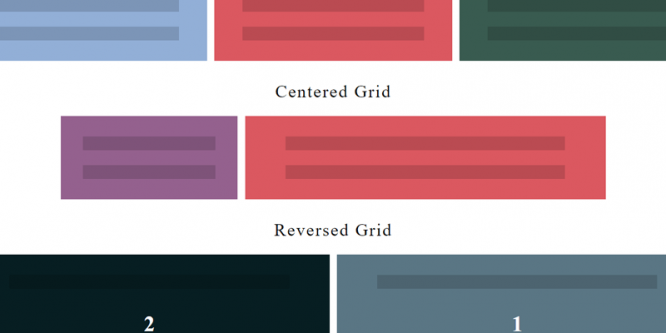
Author: Ian Yates webdesign.tutsplus.com 08.08.2017 Made with: HTML CSS About the tutorial: “It turns out that CSS Grid is pretty …
Author: Made with: About the code: This is a simple and cool CSS-only button created with smoothly changing gradients when hovered: looks …
Author: Made with: About the code: This is a nice and simple CSS radial gradient animation created using keyframes. Compatible browsers: Chrome, …
Author: Made with: About the code: This is a nice and simple Button Template created in HTML and CSS with …
Author: Made with: About the code: This is an amazing and awesome button transition template that could be used with …