
Author:
- Stephen Lee
- June 3, 2018
Made with:
- HTML (Haml) / CSS (SCSS)
About the code:
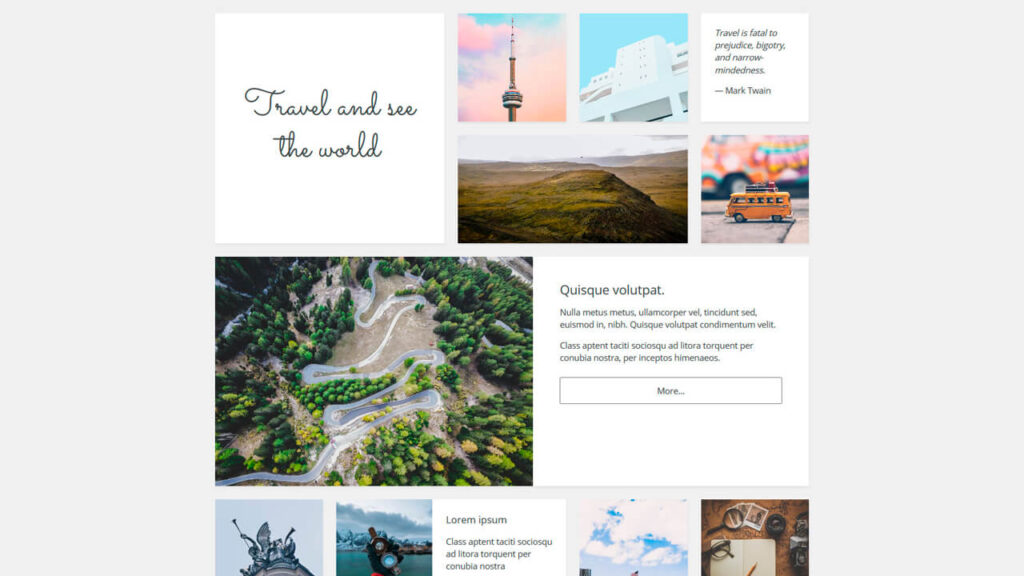
This is a beautiful and simple card layout with various sizes, containing images and/or text. BEM is used to try to keep the code organized (and to help keep the design consistent).
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code