
Made with:
- HTML / CSS (Sass) / JavaScript (Babel)
About the code:
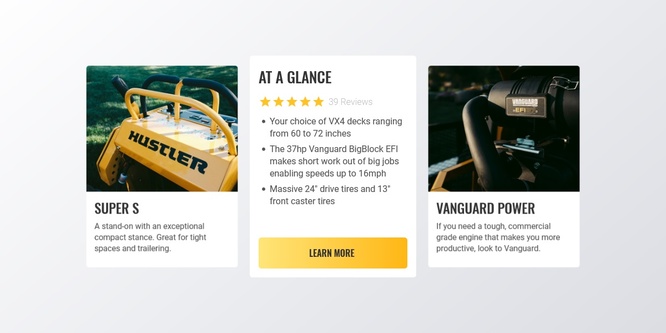
This is an amazing CSS Flip Card with more performant box-shadow transitions. Box shadow is applied to :after and only the opacity is being animated.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: –
Download Demo and Code