Author:
- Timothee Guignard
- June 27, 2018
Made with:
- HTML / CSS (SCSS) / JS
About the code:
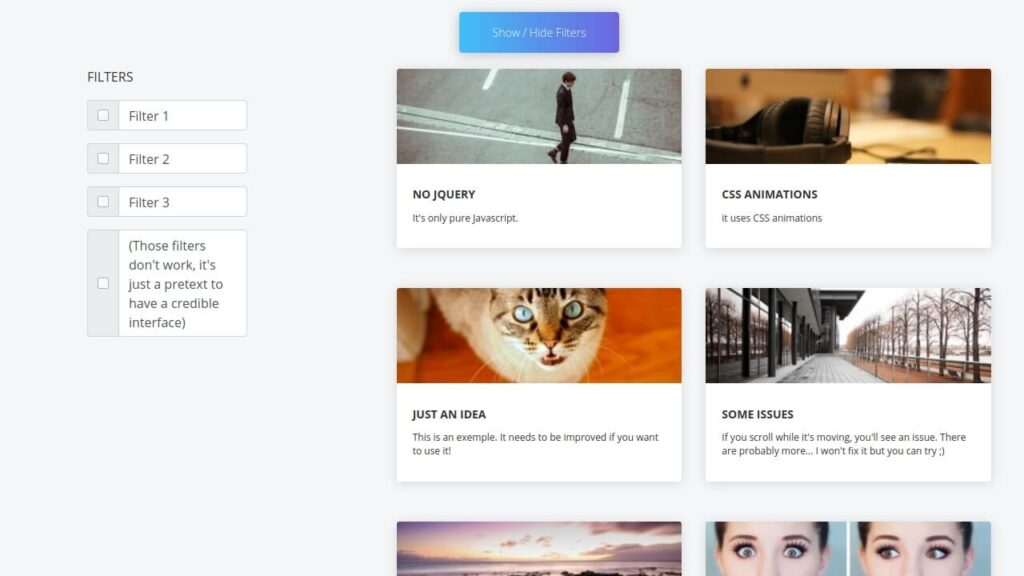
This is an amazing and awesome example of a Bootstrap Grid animation. This is very simple, with a toggle button. It can of course be adjusted for a window.resize or anything else. The same idea can be used for any grid system, or even a personal one. Still need to be improved (especially when scrolling during the animation). (Of course, the filters on the left are there as a pretext, they don’t work)
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Bootstrap version: 4.1.1
Download Demo and Code